DeploySentinel Recorder geliştiren: DeploySentinel
Record browser interactions to auto generate Cypress, Playwright and Puppeteer test scripts.
276 kullanıcı276 kullanıcı
Uzantı meta verileri
Ekran görüntüleri



Bu uzantı hakkında
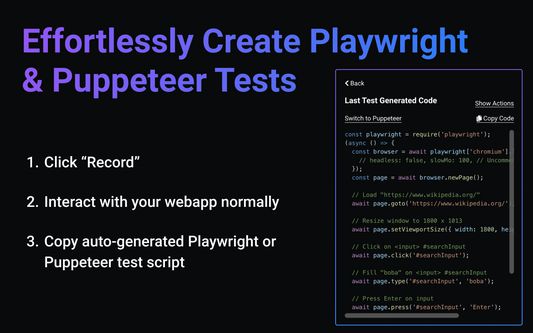
Simply step through your website while recording with DeploySentinel Recorder and the add-on will convert the captured user flow into a Cypress, Playwright or Puppeteer script.
✨ Features
- 💻 Automatically capture clicks, keyboard inputs, window resizes, and scroll events.
- 🤖 Generate clean and commented scripts for both Cypress, Playwright and Puppeteer.
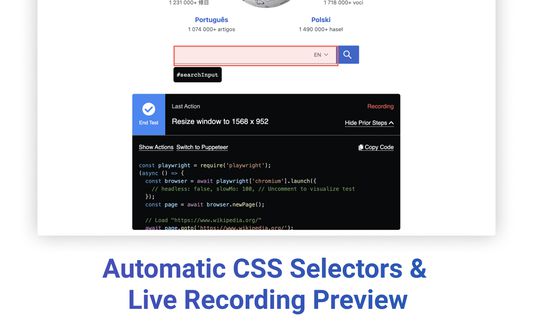
- 📋 Preview recording progress and copy generated scripts mid-test to clipboard.
- 📛 Generate element selectors using `id` and `class` as well as other HTML properties (ex. `aria-label`, `alt`, `name`, `data-testid`)
- 🖱 Capture hover events via context menu option (right-click)
- ✅ Assert/wait for specific text to be visible on the page
- 📸 Generate full page screenshot events
✨ Getting Started
1. Visit the site you want to start recording from
2. Click the add-on icon and click "Start Recording from Current Tab"
3. Use the site as you would normally (click links, fill forms, etc.) Right-click an element and select "Record hover over element" to record a hover event over an element.
4. Click "End Test" whenever you are done. You can copy the generated script via the recording overlay.
5. Click the add-on icon and select "View Last Recording" to access the last recorded test any time afterwards.
Pro tip: To view captured steps or generated code mid-recording, click "Show More" in the recording overlay.
Have feedback or want to contribute improvements? View this add-on on Github: https://github.com/DeploySentinel/Recorder
✨ Features
- 💻 Automatically capture clicks, keyboard inputs, window resizes, and scroll events.
- 🤖 Generate clean and commented scripts for both Cypress, Playwright and Puppeteer.
- 📋 Preview recording progress and copy generated scripts mid-test to clipboard.
- 📛 Generate element selectors using `id` and `class` as well as other HTML properties (ex. `aria-label`, `alt`, `name`, `data-testid`)
- 🖱 Capture hover events via context menu option (right-click)
- ✅ Assert/wait for specific text to be visible on the page
- 📸 Generate full page screenshot events
✨ Getting Started
1. Visit the site you want to start recording from
2. Click the add-on icon and click "Start Recording from Current Tab"
3. Use the site as you would normally (click links, fill forms, etc.) Right-click an element and select "Record hover over element" to record a hover event over an element.
4. Click "End Test" whenever you are done. You can copy the generated script via the recording overlay.
5. Click the add-on icon and select "View Last Recording" to access the last recorded test any time afterwards.
Pro tip: To view captured steps or generated code mid-recording, click "Show More" in the recording overlay.
Have feedback or want to contribute improvements? View this add-on on Github: https://github.com/DeploySentinel/Recorder
3 inceleyiciden 5 puan aldı
İzinler ve veriler
Gerekli izinler:
- Gezinti sırasında tarayıcı etkinliğine erişme
- Tüm web sitelerine ait verilerinize erişme
Daha fazla bilgi
- Eklenti bağlantıları
- Sürüm
- 0.6.1
- Boyut
- 645,36 KB
- Son güncelleme
- 4 yıl önce (19 Mar 2022)
- İlgili kategoriler
- Sürüm geçmişi
- Koleksiyona ekle