ARIA DevTools bởi Mateusz Zieliński
Easily spot missing ARIA labels, misused ARIA roles, and incomplete keyboard support in your web applications.
379 Users379 Users
Bạn sẽ cần Firefox để sử dụng tiện ích mở rộng này
Siêu dữ liệu mở rộng
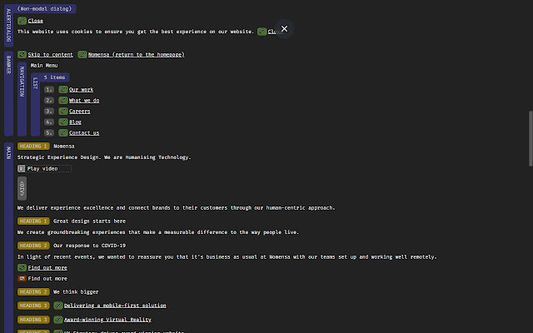
Ảnh chụp màn hình

Về tiện ích mở rộng này
Creating accessible web applications is difficult. It gets even harder if you don't understand how people with disabilities use computers.
With ARIA DevTools you see your website the way screen readers present it to the blind users. All page elements are presented according to their explicit or implied ARIA roles. This includes headings, images, tables and form items beyond others.
It's now easy to spot missing ARIA labels, misused ARIA roles, and incomplete keyboard support. This makes testing and development of accessible websites easier.
This is an Open Source project that can be found on Github: https://github.com/ziolko/aria-devtools
With ARIA DevTools you see your website the way screen readers present it to the blind users. All page elements are presented according to their explicit or implied ARIA roles. This includes headings, images, tables and form items beyond others.
It's now easy to spot missing ARIA labels, misused ARIA roles, and incomplete keyboard support. This makes testing and development of accessible websites easier.
This is an Open Source project that can be found on Github: https://github.com/ziolko/aria-devtools
Được xếp hạng 5 (bởi 1 người dùng)
Thêm thông tin
- Liên kết tiện ích
- Phiên bản
- 1.3.9
- Kích cỡ
- 139,13 KB
- Cập nhật gần nhất
- 3 năm trước (2 Thg 04 2022)
- Thể loại có liên quan
- Giấy phép
- Giấy phép MIT
- Lịch sử các phiên bản
- Thêm vào bộ sưu tập
Tiện ích mở rộng khác của Mateusz Zieliński
- Chưa có xếp hạng nào
- Chưa có xếp hạng nào
- Chưa có xếp hạng nào
- Chưa có xếp hạng nào
- Chưa có xếp hạng nào
- Chưa có xếp hạng nào