Environment Marker bởi Environment Marker
Sử dụng tiện ích Environment Marker và ngăn ngừa các lỗi trong môi trường (lập trình).
147 người dùng147 người dùng
Siêu dữ liệu mở rộng
Ảnh chụp màn hình



Về tiện ích mở rộng này
Tiện ích mở rộng này giúp bạn phân biệt trực quan giữa các môi trường khác nhau bằng cách thêm nhãn màu vào các trang web cụ thể dựa trên cấu hình URL.
Nó hỗ trợ biểu thức chính quy (bao gồm ký tự đại diện), bộ chọn màu, và tùy chỉnh vị trí nhãn.
Tại sao nên sử dụng Environment Marker?
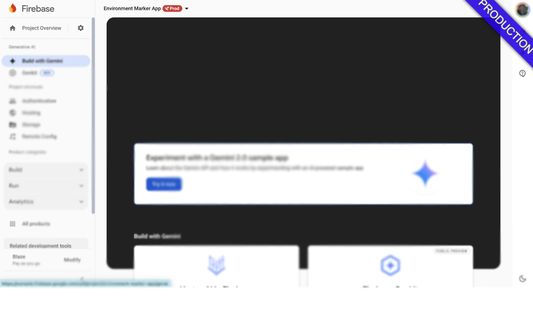
Trong các dự án CNTT, việc làm việc với nhiều môi trường như phát triển (Dev), kiểm thử (QA), staging và sản xuất (Production) là rất phổ biến.
Tuy nhiên, vì các môi trường này thường trông giống hệt nhau, lỗi có thể dễ dàng xảy ra.
Bạn đã bao giờ muốn thực hiện một "bài kiểm tra nhanh" trong môi trường phát triển, nhưng sau đó mới nhận ra mình thực sự đang ở môi trường sản xuất chưa?
Những lỗi cấu hình hoặc thay đổi ngoài ý muốn có thể dễ dàng xảy ra, vì sự khác biệt duy nhất giữa chúng thường chỉ là URL nhỏ trong thanh địa chỉ của trình duyệt.
Đây chính là lúc Environment Marker phát huy tác dụng!
Tiện ích mở rộng miễn phí và mã nguồn mở này cho Chrome cho phép bạn định cấu hình URL của các môi trường trong dự án của mình và gán nhãn màu vào cửa sổ trình duyệt để bạn nhận diện chúng ngay lập tức.
Không còn nhầm lẫn trong môi trường sản xuất nữa!
Tính năng:
✅ Nhãn có thể tùy chỉnh – Chọn màu nhãn bằng bộ chọn màu.
✅ Hỗ trợ biểu thức chính quy (RegEx) – Sử dụng mẫu RegEx để khớp URL một cách linh hoạt.
✅ Vị trí nhãn linh hoạt – Đặt nhãn ở các góc: trên phải, trên trái, dưới phải, dưới trái hoặc Moldure.
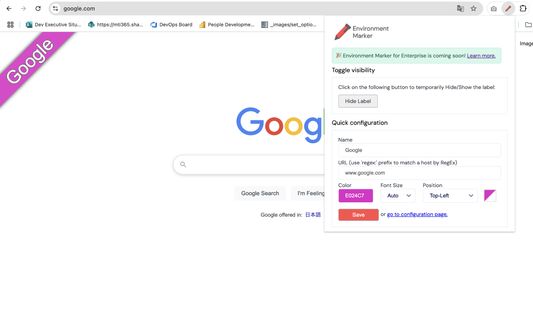
✅ Chế độ Cấu hình Nhanh – Cách thiết lập dễ dàng và nhanh chóng.
✅ Xuất và nhập cài đặt – Dễ dàng sao lưu và khôi phục cấu hình.
Cách sử dụng:
Sau khi cài đặt, vào Cài đặt Chrome > Tiện ích mở rộng > Quản lý Tiện ích mở rộng
HOẶC
Nhấp vào biểu tượng bút chì đỏ bên cạnh thanh địa chỉ.
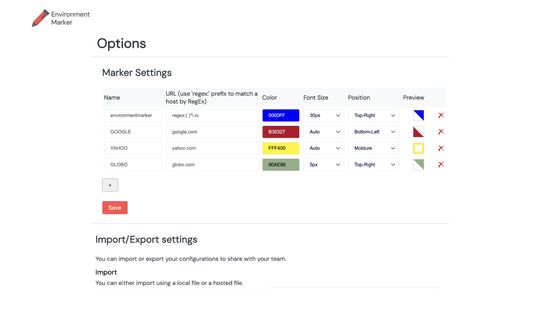
Mở menu "Tùy chọn" trong phần Environment Marker.
Cấu hình môi trường của bạn và nhấp vào "Lưu".
Phiên bản mới nhất – v1.2.1
⚠ Quan trọng: Trước khi cập nhật, hãy xuất cài đặt của bạn để sao lưu.
Vào Cài đặt Chrome > Tiện ích mở rộng > Quản lý Tiện ích mở rộng, mở menu Tùy chọn của tiện ích và sử dụng tính năng Xuất.
Có gì mới?
✔ Sửa lỗi nhỏ.
✔ Thêm hỗ trợ cho độ trong suốt của ruy băng.
Environment Marker là mã nguồn mở và hoan nghênh mọi đóng góp!
GitHub: https://github.com/geovanneb/envmarker
Nó hỗ trợ biểu thức chính quy (bao gồm ký tự đại diện), bộ chọn màu, và tùy chỉnh vị trí nhãn.
Tại sao nên sử dụng Environment Marker?
Trong các dự án CNTT, việc làm việc với nhiều môi trường như phát triển (Dev), kiểm thử (QA), staging và sản xuất (Production) là rất phổ biến.
Tuy nhiên, vì các môi trường này thường trông giống hệt nhau, lỗi có thể dễ dàng xảy ra.
Bạn đã bao giờ muốn thực hiện một "bài kiểm tra nhanh" trong môi trường phát triển, nhưng sau đó mới nhận ra mình thực sự đang ở môi trường sản xuất chưa?
Những lỗi cấu hình hoặc thay đổi ngoài ý muốn có thể dễ dàng xảy ra, vì sự khác biệt duy nhất giữa chúng thường chỉ là URL nhỏ trong thanh địa chỉ của trình duyệt.
Đây chính là lúc Environment Marker phát huy tác dụng!
Tiện ích mở rộng miễn phí và mã nguồn mở này cho Chrome cho phép bạn định cấu hình URL của các môi trường trong dự án của mình và gán nhãn màu vào cửa sổ trình duyệt để bạn nhận diện chúng ngay lập tức.
Không còn nhầm lẫn trong môi trường sản xuất nữa!
Tính năng:
✅ Nhãn có thể tùy chỉnh – Chọn màu nhãn bằng bộ chọn màu.
✅ Hỗ trợ biểu thức chính quy (RegEx) – Sử dụng mẫu RegEx để khớp URL một cách linh hoạt.
✅ Vị trí nhãn linh hoạt – Đặt nhãn ở các góc: trên phải, trên trái, dưới phải, dưới trái hoặc Moldure.
✅ Chế độ Cấu hình Nhanh – Cách thiết lập dễ dàng và nhanh chóng.
✅ Xuất và nhập cài đặt – Dễ dàng sao lưu và khôi phục cấu hình.
Cách sử dụng:
Sau khi cài đặt, vào Cài đặt Chrome > Tiện ích mở rộng > Quản lý Tiện ích mở rộng
HOẶC
Nhấp vào biểu tượng bút chì đỏ bên cạnh thanh địa chỉ.
Mở menu "Tùy chọn" trong phần Environment Marker.
Cấu hình môi trường của bạn và nhấp vào "Lưu".
Phiên bản mới nhất – v1.2.1
⚠ Quan trọng: Trước khi cập nhật, hãy xuất cài đặt của bạn để sao lưu.
Vào Cài đặt Chrome > Tiện ích mở rộng > Quản lý Tiện ích mở rộng, mở menu Tùy chọn của tiện ích và sử dụng tính năng Xuất.
Có gì mới?
✔ Sửa lỗi nhỏ.
✔ Thêm hỗ trợ cho độ trong suốt của ruy băng.
Environment Marker là mã nguồn mở và hoan nghênh mọi đóng góp!
GitHub: https://github.com/geovanneb/envmarker
Được xếp hạng 5 (bởi 1 người dùng)
Quyền hạn và dữ liệu
Quyền hạn bắt buộc:
- Truy cập dữ liệu của bạn trên mọi trang web
Quyền hạn tùy chọn:
- Truy cập dữ liệu của bạn trên mọi trang web
Thêm thông tin
- Liên kết tiện ích
- Phiên bản
- 1.2.1
- Kích cỡ
- 160,07 KB
- Cập nhật gần nhất
- 10 tháng trước (8 Thg 03 2025)
- Thể loại có liên quan
- Giấy phép
- Giấy phép MIT
- Chính sách riêng tư
- Đọc chính sách riêng tư của tiện ích này
- Lịch sử các phiên bản
- Nhãn
- Thêm vào bộ sưu tập
Nhà phát triển của tiện ích mở rộng này yêu cầu bạn giúp hỗ trợ sự phát triển liên tục của nó bằng cách đóng góp nhỏ.