Try in Dev Spaces bởi Red Hat OpenShift Dev Spaces
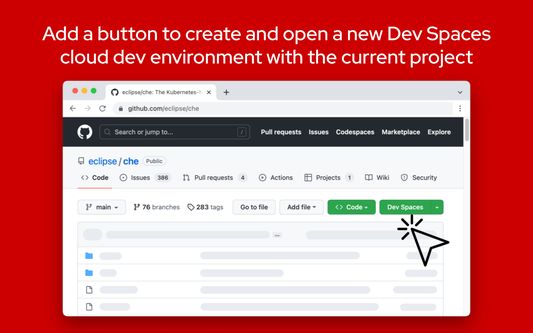
The Try in Dev Spaces add-on provides a "Dev Spaces" button for GitHub repository pages, allowing you to create a cloud development environment for your Red Hat OpenShift Dev Spaces instance right from GitHub.
3 Users3 Users
Bạn sẽ cần Firefox để sử dụng tiện ích mở rộng này
Siêu dữ liệu mở rộng
Ảnh chụp màn hình


Về tiện ích mở rộng này
NOTE:
After installation, you must provide the add-on access to https://github.com to allow the "Dev Spaces" button to be added to GitHub.
Navigate to the "Permissions" tab for the add-on from the about:addons page to provide the permissions.
The Try in Dev Spaces add-on provides a "Dev Spaces" button for GitHub repository pages, allowing you to create a cloud development environment for your Red Hat OpenShift Dev Spaces installation right from GitHub.
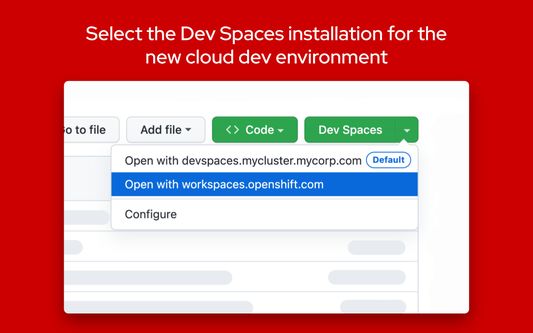
Additional Dev Spaces instances can be configured in the add-on's preferences.
By default, development environments will be created in the Red Hat Developer Sandbox. Usage of the Red Hat Developer Sandbox is subject to the Red Hat Privacy Statement.
What's new for version 1.1.1:
Adds the "Dev Spaces" button in the new GitHub UI.
What's new for version 1.1.0:
GitHub Enterprise support is now available. To configure the add-on to work with GitHub Enterprise:
1. Type "about:addons" in the address bar
2. Click on the "Try in Dev Spaces" add-on under "Manage Your Extensions"
3. Click on the "Preferences" tab to open the preferences UI
4. Click on the "GitHub Enterprise domains" tab
5. Enter your GitHub Enterprise domain (ex. https://github.example.com)
6. Accept the permission prompt after it appears on the top right of the browser. The permission is required to allow the extension to insert the "Dev Spaces" button within the GitHub webpage.
7. Navigate to a GitHub project within your GitHub Enterprise instance to see the new "Dev Spaces" button.
This add-on is open source on GitHub.
After installation, you must provide the add-on access to https://github.com to allow the "Dev Spaces" button to be added to GitHub.
Navigate to the "Permissions" tab for the add-on from the about:addons page to provide the permissions.
The Try in Dev Spaces add-on provides a "Dev Spaces" button for GitHub repository pages, allowing you to create a cloud development environment for your Red Hat OpenShift Dev Spaces installation right from GitHub.
Additional Dev Spaces instances can be configured in the add-on's preferences.
By default, development environments will be created in the Red Hat Developer Sandbox. Usage of the Red Hat Developer Sandbox is subject to the Red Hat Privacy Statement.
What's new for version 1.1.1:
Adds the "Dev Spaces" button in the new GitHub UI.
What's new for version 1.1.0:
GitHub Enterprise support is now available. To configure the add-on to work with GitHub Enterprise:
1. Type "about:addons" in the address bar
2. Click on the "Try in Dev Spaces" add-on under "Manage Your Extensions"
3. Click on the "Preferences" tab to open the preferences UI
4. Click on the "GitHub Enterprise domains" tab
5. Enter your GitHub Enterprise domain (ex. https://github.example.com)
6. Accept the permission prompt after it appears on the top right of the browser. The permission is required to allow the extension to insert the "Dev Spaces" button within the GitHub webpage.
7. Navigate to a GitHub project within your GitHub Enterprise instance to see the new "Dev Spaces" button.
This add-on is open source on GitHub.
Được xếp hạng 0 (bởi 1 người dùng)
Quyền hạn và dữ liệuTìm hiểu thêm
Quyền hạn tùy chọn:
- Truy cập dữ liệu của bạn trên mọi trang web
Thêm thông tin
- Liên kết tiện ích
- Phiên bản
- 1.1.2
- Kích cỡ
- 2,57 MB
- Cập nhật gần nhất
- 8 tháng trước (19 Thg 12 2024)
- Thể loại có liên quan
- Giấy phép
- Giấy phép MIT
- Chính sách riêng tư
- Đọc chính sách riêng tư của tiện ích này
- Lịch sử các phiên bản
- Thêm vào bộ sưu tập
Ghi chú phát hành cho phiên bản 1.1.2
Injects the 'Dev Spaces' button in the new GitHub UI.
Tiện ích mở rộng khác của Red Hat OpenShift Dev Spaces
- Chưa có xếp hạng nào
- Chưa có xếp hạng nào
- Chưa có xếp hạng nào
- Chưa có xếp hạng nào
- Chưa có xếp hạng nào
- Chưa có xếp hạng nào
If you have any questions, concerns, issues or feature requests, please file an issue.