WhatFont 作者: Zack Michener
A wrapper for Chengyin Liu's WhatFont tool
36,961 位使用者36,961 位使用者
擴充套件後設資料
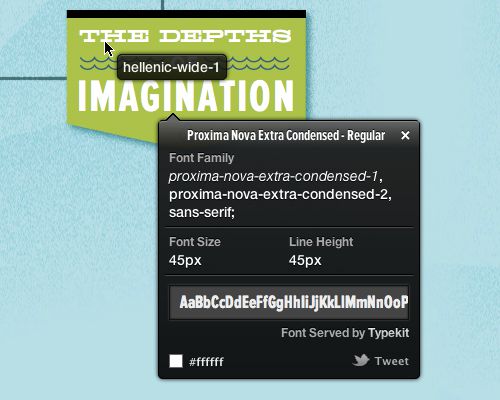
畫面擷圖

關於此擴充套件
This extension adds a toolbar button that, when pressed, lets you inspect a page’s fonts.
From http://www.chengyinliu.com/whatfont.html -
“What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
“Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
“To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API.”
From http://www.chengyinliu.com/whatfont.html -
“What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
“Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
“To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API.”
由 1 位評論者給出 4.9 分
權限與資料
更多資訊