異步CSS 作者: em_te
通過允許網頁在加載外部CSS文件之前加載,使網頁加載速度重新開始。
13 位使用者13 位使用者
擴充套件後設資料
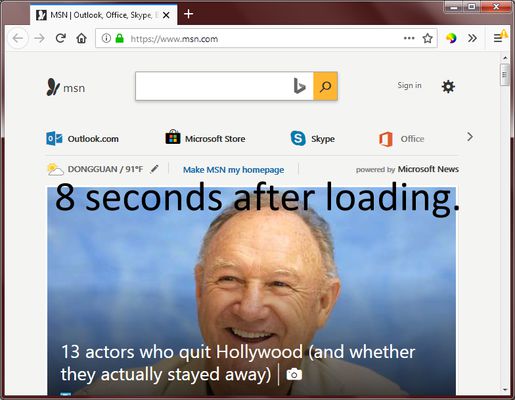
畫面擷圖


關於此擴充套件
為什麼:
如今,大多數瀏覽器會等到所有外部CSS(在HEAD部分中定義)完成下載後,再顯示任何HTML。 這可能會嚴重減慢您的互聯網體驗。
什麼:
此附加組件將使所有外部CSS加載到後台,而不會延遲HTML的顯示。 與FOUC(Flash Of Unstyled Content)相似,但可取。
怎麼樣:
該附加組件通過將頭部中的所有樣式表標記為異步/遞延來工作。 當您加載網頁時,瀏覽器將首先顯示HTML,而沒有任何CSS樣式。 然後,隨著CSS樣式的下載,它們會動態地應用。
因此,當您打開網頁時,在最初的幾秒鐘內,您將看到基本的沒有化妝的網頁,然後在幾秒鐘後加載網頁設計(CSS)。 如果CSS加載時間太長,那麼至少您可以閱讀基本網頁,而不是看到空白頁。
如今,大多數瀏覽器會等到所有外部CSS(在HEAD部分中定義)完成下載後,再顯示任何HTML。 這可能會嚴重減慢您的互聯網體驗。
什麼:
此附加組件將使所有外部CSS加載到後台,而不會延遲HTML的顯示。 與FOUC(Flash Of Unstyled Content)相似,但可取。
怎麼樣:
該附加組件通過將頭部中的所有樣式表標記為異步/遞延來工作。 當您加載網頁時,瀏覽器將首先顯示HTML,而沒有任何CSS樣式。 然後,隨著CSS樣式的下載,它們會動態地應用。
因此,當您打開網頁時,在最初的幾秒鐘內,您將看到基本的沒有化妝的網頁,然後在幾秒鐘後加載網頁設計(CSS)。 如果CSS加載時間太長,那麼至少您可以閱讀基本網頁,而不是看到空白頁。
由 1 位評論者給出 4.1 分
權限與資料
更多資訊
- 版本
- 0.2.6
- 大小
- 37.26 KB
- 最近更新
- 6 年前 (2019年9月3日)
- 版本紀錄
- 新增至收藏集