Focus input element 作者: sa1hon
Pressing the shortcut key moves the cursor to the text box on the Web page.
37 位使用者37 位使用者
擴充套件後設資料
畫面擷圖


關於此擴充套件
Overview:
Pressing the shortcut key moves the cursor to the text box on the Web page.
The default shortcut keys:
- Next input box: F2
- Previous input box: Shift+F2
- Unfocus: F4
- First input box: Default unspecified
- Last input box: Default unspecified
Features:
- Press the key repeatedly to move to the next or previous input box.
- Focus is available on the nearest input box in the active area of the scrolled page.
- Markers allow you to locate the input box.
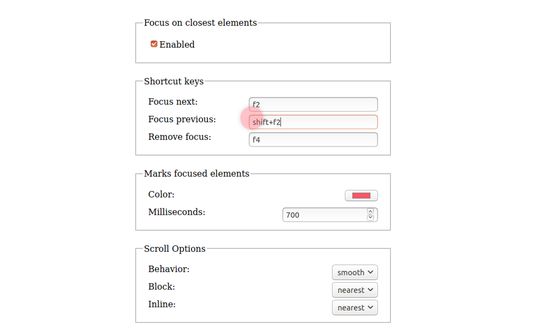
- These settings can be changed on the Options page.
Source repository: https://github.com/saihon/focus-input-element
Pressing the shortcut key moves the cursor to the text box on the Web page.
The default shortcut keys:
- Next input box: F2
- Previous input box: Shift+F2
- Unfocus: F4
- First input box: Default unspecified
- Last input box: Default unspecified
Features:
- Press the key repeatedly to move to the next or previous input box.
- Focus is available on the nearest input box in the active area of the scrolled page.
- Markers allow you to locate the input box.
- These settings can be changed on the Options page.
Source repository: https://github.com/saihon/focus-input-element
由 1 位評論者給出 5 分
權限與資料
更多資訊