iShell 作者: gchristnsn
iShell allows to give commands to the browser by entering text into a special input box available by Ctrl+Space key combination. You may create your own commands in JavaScript. iShell is a descendant of the Mozilla Ubiquity project.
27 Users27 Users
必須使用 Firefox 才能使用此擴充套件
擴充套件後設資料
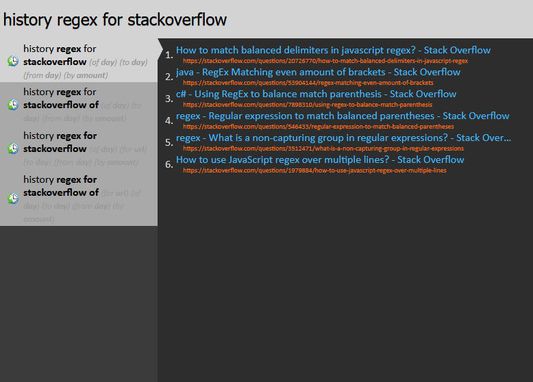
畫面擷圖


關於此擴充套件
iShell is a browser add-on available by the Ctrl+Space key combination that lets you give commands to a browser by entering text into a special input box. Commands are shortcuts for things that you commonly do on the Web; they can eliminate repetitive tasks and let you get more done, faster. You can instantly obtain interactive results of command execution in the same window. It is possible to create your own iShell commands in JavaScript.
The complete list of the builtin commands is available here.
Create your own commands
iShell allows to declaratively define and automatically parse commands with prepositional arguments. For example, consider the command show-text with the following syntax: "show-text hey! in popup". It has the prepositional argument named in and the nameless first argument. iShell command parser will automatically provide values (hey!, popup) of the arguments to the command handler methods after you enter it in the input box.
iShell commands have full access to browser WebExtension APIs and jQuery. This gives you the ability to extend the browser almost effortlessly. Find more information on command authoring in the tutorial at iShell setting pages.
History
iShell is a WebExtensions revival of Mozilla Ubiquity, an ingenious experiment in ubiquitous linguistic user interfaces. iShell aims to bring back the full functionality of Ubiquity to Firefox Quantum and provide a clean, unified modern object-oriented command authoring API.
The legacy Ubiquity had a command subscription model, where you were supposed to subscribe to third-party commands that were updated automatically. For security reasons, there is no such model in iShell. You need to manually maintain third-party code in the iShell command editor by using the install command.
Despite that, iShell is still immensely useful if you can write JavaScript to automate things you have (web)APIs for or to extend the browser functionality without much effort. The add-on allows to create interactive presentations of any complexity with the standard CSS and HTML.
Some additional features not found in the original Ubiquity
API keys are necessary for some built-in commands
Some built-in commands now require API keys of their corresponding services. If the help links at the iShell interface provide not enough guidance to obtain them, please see the project GitHub page.
The complete list of the builtin commands is available here.
Create your own commands
iShell allows to declaratively define and automatically parse commands with prepositional arguments. For example, consider the command show-text with the following syntax: "show-text hey! in popup". It has the prepositional argument named in and the nameless first argument. iShell command parser will automatically provide values (hey!, popup) of the arguments to the command handler methods after you enter it in the input box.
iShell commands have full access to browser WebExtension APIs and jQuery. This gives you the ability to extend the browser almost effortlessly. Find more information on command authoring in the tutorial at iShell setting pages.
History
iShell is a WebExtensions revival of Mozilla Ubiquity, an ingenious experiment in ubiquitous linguistic user interfaces. iShell aims to bring back the full functionality of Ubiquity to Firefox Quantum and provide a clean, unified modern object-oriented command authoring API.
The legacy Ubiquity had a command subscription model, where you were supposed to subscribe to third-party commands that were updated automatically. For security reasons, there is no such model in iShell. You need to manually maintain third-party code in the iShell command editor by using the install command.
Despite that, iShell is still immensely useful if you can write JavaScript to automate things you have (web)APIs for or to extend the browser functionality without much effort. The add-on allows to create interactive presentations of any complexity with the standard CSS and HTML.
Some additional features not found in the original Ubiquity
- Modern class-based command syntax.
- More argument roles (prepositions): 'by' (cause), 'for' (subject) and 'on' (dependency).
- Ability to scroll through preview list items with Ctrl+UP/DOWN keys.
- It is possible to separate user commands into multiple categories in the command editor.
- Ability to add commands to the browser context menu with the Ctrl+Alt+Enter keyboard shortcut (Firefox only). Commands that do not need the preview should be marked as executable in the add-on settings.
API keys are necessary for some built-in commands
Some built-in commands now require API keys of their corresponding services. If the help links at the iShell interface provide not enough guidance to obtain them, please see the project GitHub page.
由 1 位評論者給出 5 分
權限與資料了解更多
必要權限:
- 與 Firefox 以外的程式交換訊息
- 清除最近的瀏覽紀錄、Cookie 等相關資料
- 取得剪貼簿中的資料
- 輸入資料到剪貼簿
- 下載檔案、讀取或修改瀏覽器的下載紀錄
- 取得瀏覽紀錄
- 監控擴充套件使用情況並管理佈景主題
- 向您顯示通知
- 取得最近關閉的分頁
- 隱藏或顯示瀏覽器分頁
- 存取瀏覽器分頁
- 在上網時了解瀏覽器行為狀態
- 存取您所有網站中的資料
更多資訊
支援這位開發者
這套擴充套件的開發者希望您透過小小的捐獻協助其後續開發。
1.1.6.3 版的發行公告
Fixed Scrapyard commands
gchristnsn 製作的更多擴充套件
- 目前沒有評分
- 目前沒有評分
- 目前沒有評分
- 目前沒有評分
- 目前沒有評分
- 目前沒有評分