LeetHub 2.0 for Firefox 作者: Siddharth Rayabharam
Automatically integrate your Leetcode & GeeksforGeeks submissions to GitHub in Firefox
242 位使用者242 位使用者
擴充套件後設資料
畫面擷圖



關於此擴充套件
What is LeetHub 2.0?
A Firefox Addon that automatically pushes your code to GitHub when you pass all tests on a Leetcode problem. It's forked from the original LeetHub v2 and made compatible with Firefox. Shout out to arunbhardwaj and QasimWani
Why LeetHub?
1. Recruiters want to see your contributions to the Open Source community, be it through side projects, solving algorithms/data-structures, or contributing to existing OS projects.
As of now, GitHub is developers' #1 portfolio. LeetHub just makes it much easier (autonomous) to keep track of progress and contributions on the largest network of engineering community, GitHub.
2. There's no easy way of accessing your leetcode problems in one place!
Moreover, pushing code manually to GitHub from Leetcode is very time consuming. So, why not just automate it entirely without spending a SINGLE additional second on it?
How does LeetHub work?
It's as simple as:
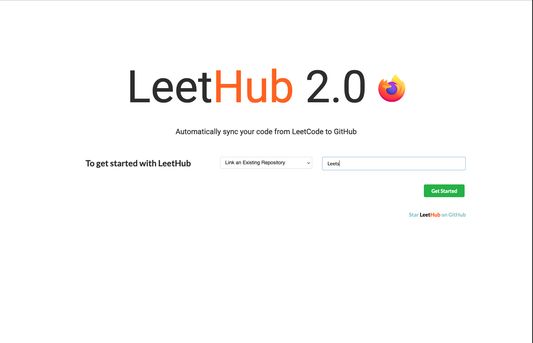
1. After installation, launch LeetHub.
2. Click on "authorize with GitHub" button to automatically set up your account with LeetHub.
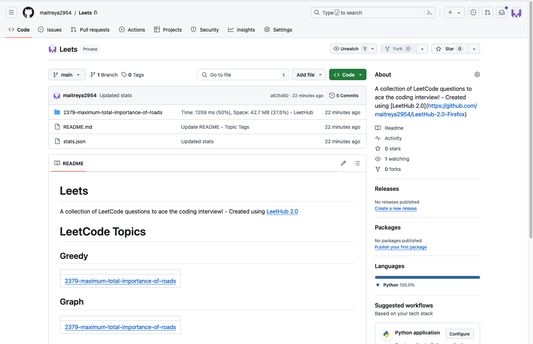
3. Setup an existing/new repository with LeetHub (private by default) by clicking "Get Started" button.
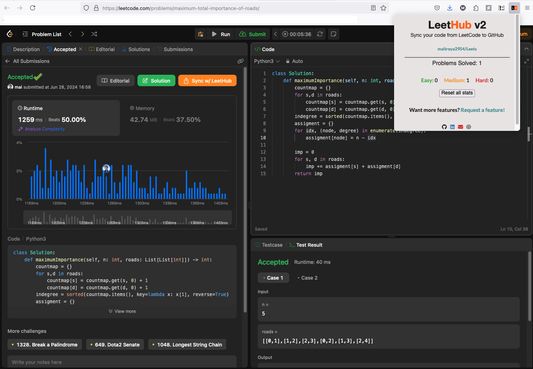
4.Begin Leetcoding! To view your progress, simply click on the addon!
BONUS: Star [this repository](https://github.com/maitreya2954/LeetHub-2.0-Firefox) for further development of features. If you want a particular feature, simply [request](https://github.com/maitreya2954/LeetHub-2.0-Firefox/labels/feature) for it!
Let's see you ACE that coding interview!

Why did I build Leethub 2.0 for Firefox
When I started leetcoding to prepare for interviews. I wanted a way to store all my solutions. I found out about LeetHub and LeetHubV2. But being a ardent firefox user, I couldnt find a working firefox addon which does the job. So, I migrated the chrome extension to firefox.
A Firefox Addon that automatically pushes your code to GitHub when you pass all tests on a Leetcode problem. It's forked from the original LeetHub v2 and made compatible with Firefox. Shout out to arunbhardwaj and QasimWani
Why LeetHub?
1. Recruiters want to see your contributions to the Open Source community, be it through side projects, solving algorithms/data-structures, or contributing to existing OS projects.
As of now, GitHub is developers' #1 portfolio. LeetHub just makes it much easier (autonomous) to keep track of progress and contributions on the largest network of engineering community, GitHub.
2. There's no easy way of accessing your leetcode problems in one place!
Moreover, pushing code manually to GitHub from Leetcode is very time consuming. So, why not just automate it entirely without spending a SINGLE additional second on it?
How does LeetHub work?
It's as simple as:
1. After installation, launch LeetHub.
2. Click on "authorize with GitHub" button to automatically set up your account with LeetHub.
3. Setup an existing/new repository with LeetHub (private by default) by clicking "Get Started" button.
4.Begin Leetcoding! To view your progress, simply click on the addon!
BONUS: Star [this repository](https://github.com/maitreya2954/LeetHub-2.0-Firefox) for further development of features. If you want a particular feature, simply [request](https://github.com/maitreya2954/LeetHub-2.0-Firefox/labels/feature) for it!
Let's see you ACE that coding interview!

Why did I build Leethub 2.0 for Firefox
When I started leetcoding to prepare for interviews. I wanted a way to store all my solutions. I found out about LeetHub and LeetHubV2. But being a ardent firefox user, I couldnt find a working firefox addon which does the job. So, I migrated the chrome extension to firefox.
由 1 位評論者給出 5 分
權限與資料
更多資訊