Animate! wót jdclarke5
Animate the web!
22 wužywarjow22 wužywarjow
Metadaty rozšyrjenja
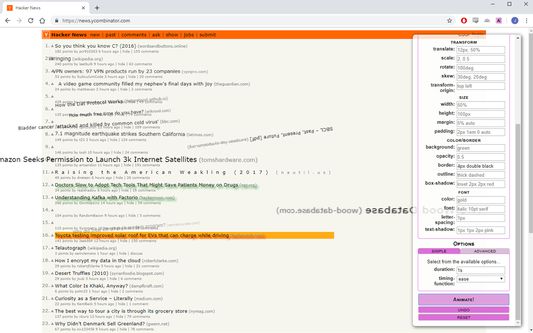
Fota wobrazowki



Wó toś tom rozšyrjenju
Animate the web! Because it's a bit of fun.
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
Choose your selector/animation/options and click Animate! Select specific elements using the mouse, or use CSS selectors. Apply predefined animations or construct your own using CSS properties. Choose animation options such as duration, timing, and direction. You can add multiple animations, undo, and reset.
You can use it just for fun, or as a tool for web development. Or both!
https://github.com/jdclarke5/animate/
The source code is available at https://github.com/jdclarke5/animate/
Z 4,7 wót 3 pógódnośujucych pógódnośony
Dalšne informacije
- Dodankowe wótzkaze
- Wersija
- 0.2.0
- Wjelikosć
- 35,52 KB
- Slědny raz zaktualizěrowany
- 7 år sidan (14. juli 2019)
- Pśiswójźbne kategorije
- Licenca
- Licenca MIT
- Wersijowa historija
- Zběrce pśidaś