Console Log Element wót Howard Chiam
Creates a console log interface on the page (even on mobile!)
Metadaty rozšyrjenja
Fota wobrazowki


Wó toś tom rozšyrjenju
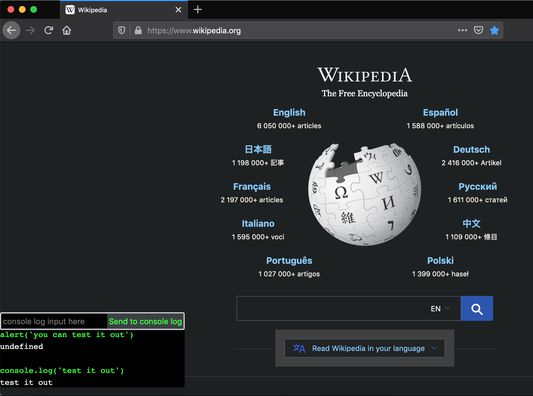
Sometimes I wish I could just open the console log right on a mobile device.
This simple add-on enables you to send commands to the console log without having to open the dev tools, even on mobile.
Once installed, you can bring up the console log interface by clicking on the add-on icon and button. You can also:
- Use $() as a shortcut for document.querySelector(), which works like jQuery's $().
- Use $$() as a shortcut for document.querySelectorAll().
- Use clear() to clear the output.
- Submit "x" to hide the interface.
- You can tap any previous (valid) input to quickly reuse it, and type less on mobile.
- The input is a multiline textarea, so you can hit enter to input multiple lines of code.
- To submit, hit the "Send command" button, or hit Shift+Enter, or hit Ctrl+Enter.
- Click on the output to expand/collapse it.
You can see the source code here: https://github.com/hchiam/console-log-element
Mobile device demo: https://drive.google.com/open?id=1azFuTrUgoU6IBHb1BLJCQJlyYscMtdSS
Laptop demo: https://drive.google.com/open?id=14s2YO8iKGH9RbK1AkUGLlHreGoV9Pcsn
This simple add-on enables you to send commands to the console log without having to open the dev tools, even on mobile.
Once installed, you can bring up the console log interface by clicking on the add-on icon and button. You can also:
- Use $() as a shortcut for document.querySelector(), which works like jQuery's $().
- Use $$() as a shortcut for document.querySelectorAll().
- Use clear() to clear the output.
- Submit "x" to hide the interface.
- You can tap any previous (valid) input to quickly reuse it, and type less on mobile.
- The input is a multiline textarea, so you can hit enter to input multiple lines of code.
- To submit, hit the "Send command" button, or hit Shift+Enter, or hit Ctrl+Enter.
- Click on the output to expand/collapse it.
You can see the source code here: https://github.com/hchiam/console-log-element
Mobile device demo: https://drive.google.com/open?id=1azFuTrUgoU6IBHb1BLJCQJlyYscMtdSS
Laptop demo: https://drive.google.com/open?id=14s2YO8iKGH9RbK1AkUGLlHreGoV9Pcsn
https://github.com/hchiam/console-log-element
Z 3 wót 2 pógódnośujuceju pógódnośony
Pšawa a daty
Dalšne informacije
- Dodankowe wótzkaze
- Wersija
- 2.1.1
- Wjelikosć
- 15,33 KB
- Slědny raz zaktualizěrowany
- 5 år siden (3. aug. 2020)
- Licenca
- Licenca MIT
- Wersijowa historija
- Zběrce pśidaś