Advanced Frame Designer with Gradients 作者: Heinz-Jürgen Boms
Ein Werkzeug um Rahmen direkt in der Webseite zu gestalten. Ein eingebauter Colorpicker unterstützt auch harmonische Farben. Ebenso werden Schatten 'BorderImage', Farbverläufe, 'transform Definitionen' und 'blend-mode' unterstützt.
30 个用户30 个用户
扩展元数据
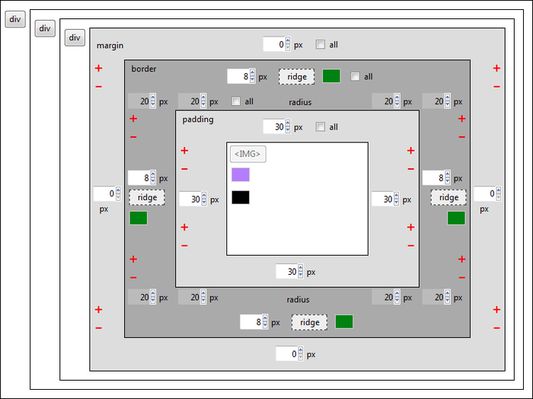
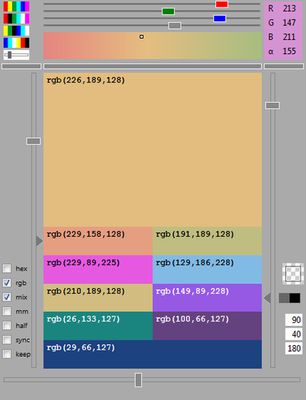
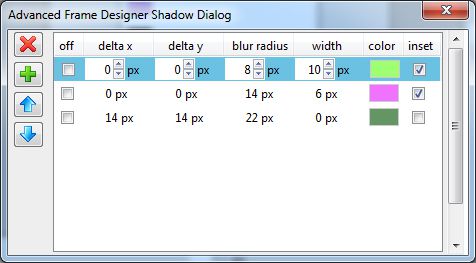
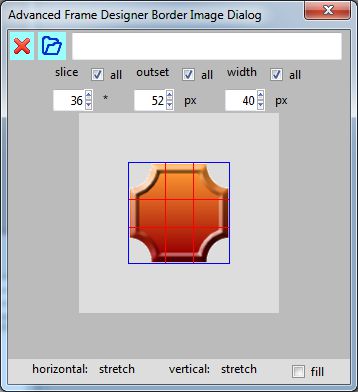
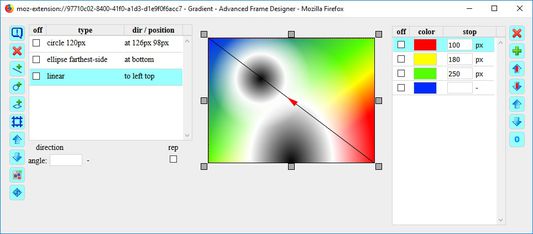
屏幕截图






关于此扩展
Mit dem Advanced Frame Designer können Rahmen direkt in der Webseite entworfen werden. Die folgenden Style-Parameter werden unterstützt:
Zusätzlich werden drei DIV Elemente um das Element (z. B. ein Bild) eingefügt, um mehrere Rahmen zu kombinieren.
==> ANLEITUNG
Lokale Test: setze privacy.file_unique_origin = false
- margin
- border
- padding
- box-shadow
- border-image
- background für Farbverläufe (gradients)
- transform (scale, rotate, perspective, translate skew)
- blend-mode
Zusätzlich werden drei DIV Elemente um das Element (z. B. ein Bild) eingefügt, um mehrere Rahmen zu kombinieren.
==> ANLEITUNG
Lokale Test: setze privacy.file_unique_origin = false
评分 5(1 位用户)
权限与数据
更多信息