异步CSS 作者: em_te
通过允许网页在加载外部CSS文件之前加载,使网页加载速度更快。
12 个用户12 个用户
扩展元数据
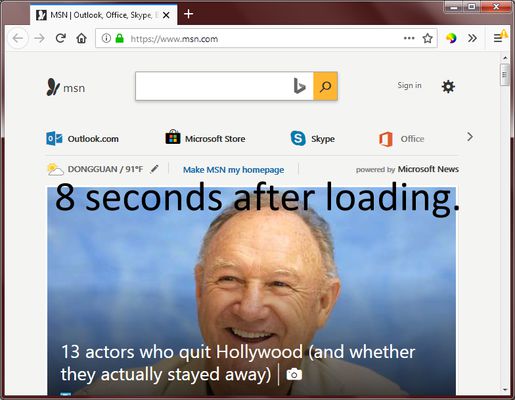
屏幕截图


关于此扩展
为什么:
如今,大多数浏览器会等到所有外部CSS(在HEAD部分中定义)完成下载后,再显示任何HTML。 这可能会严重减慢您的互联网体验。
什么:
此附加组件将使所有外部CSS加载到后台,而不会延迟HTML的显示。 与FOUC(Flash Of Unstyled Content)相似,但可取。
怎么样:
该附加组件通过将头部中的所有样式表标记为异步/递延来工作。 当您加载网页时,浏览器将首先显示HTML,而没有任何CSS样式。 然后,随着CSS样式的下载,它们会动态地应用。
因此,当您打开网页时,在最初的几秒钟内,您将看到基本的没有化妆的网页,然后在几秒钟后加载网页设计(CSS)。 如果CSS加载时间太长,那么至少您可以阅读基本网页,而不是看到空白页。
如今,大多数浏览器会等到所有外部CSS(在HEAD部分中定义)完成下载后,再显示任何HTML。 这可能会严重减慢您的互联网体验。
什么:
此附加组件将使所有外部CSS加载到后台,而不会延迟HTML的显示。 与FOUC(Flash Of Unstyled Content)相似,但可取。
怎么样:
该附加组件通过将头部中的所有样式表标记为异步/递延来工作。 当您加载网页时,浏览器将首先显示HTML,而没有任何CSS样式。 然后,随着CSS样式的下载,它们会动态地应用。
因此,当您打开网页时,在最初的几秒钟内,您将看到基本的没有化妆的网页,然后在几秒钟后加载网页设计(CSS)。 如果CSS加载时间太长,那么至少您可以阅读基本网页,而不是看到空白页。
评分 4.1(1 位用户)
权限与数据
更多信息
- 版本
- 0.2.6
- 大小
- 37.26 KB
- 上次更新
- 6 年前 (2019年9月3日)
- 版本历史
- 添加到收藏集