Atomic CSS Devtools 作者: Alexandre Stahmer
A devtool panel for debugging Atomic CSS rules as if they were not atomic
85 个用户85 个用户
扩展元数据
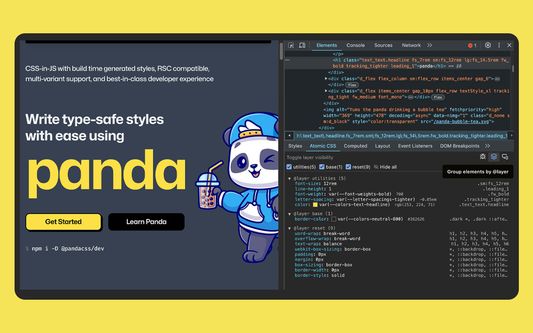
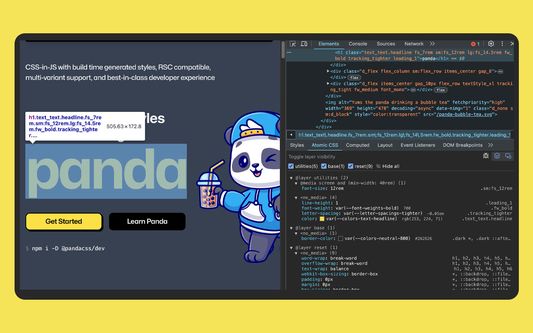
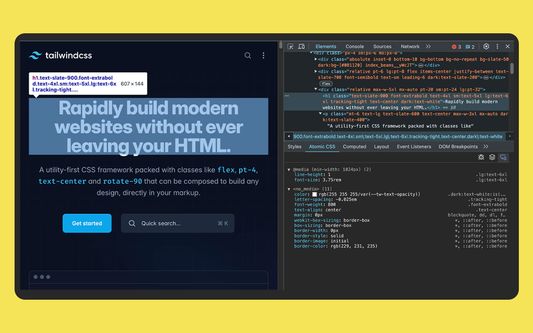
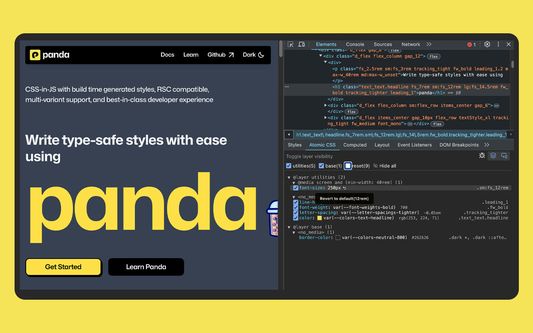
屏幕截图




关于此扩展
Discover a better way to debug CSS with "Atomic CSS Devtools."
This powerful Chrome extension provides a unique approach to handling Atomic CSS rules by presenting them in a non-atomic format, making them easier to interpret and adjust. It's a must-have for developers aiming to streamline their CSS troubleshooting and enhance site performance.
---
If you find this extension useful, please consider supporting it by giving it a
💫 star on GitHub, sharing it with your friends and colleagues
https://github.com/astahmer/atomic-css-devtools
or you could even sponsor me on Github here 🙏
https://github.com/sponsors/astahmer
This powerful Chrome extension provides a unique approach to handling Atomic CSS rules by presenting them in a non-atomic format, making them easier to interpret and adjust. It's a must-have for developers aiming to streamline their CSS troubleshooting and enhance site performance.
---
If you find this extension useful, please consider supporting it by giving it a
💫 star on GitHub, sharing it with your friends and colleagues
https://github.com/astahmer/atomic-css-devtools
or you could even sponsor me on Github here 🙏
https://github.com/sponsors/astahmer
评分 0(1 位用户)
权限与数据
更多信息