Bionic Reader 作者: Rain Jr.
- Apply Bionic Reading style with adjustable strength to a webpage. - Adjustable vowels for different languages. - Adjustable font family, font size, font weight and font opacity. - Support Unicode characters. - Apply dark mode to a webpage.
扩展元数据
屏幕截图







关于此扩展
***** IMPORTANT *****
- For anyone, who want to see the SOURCE CODE, just google something like "HOW TO VIEW FIREFOX EXTENSION SOURCE CODE". The extension webpage keeps all previous versions with changes log and you can extract the extension file (*.xpi) EASILY to get the source code. I see no reason to public this extension on websites like github,...
- Some websites may not work properly with this extension. They may use text node as a placeholder for other element and will break the page if we modified it.
- You can use shortcut keys to quickly turn on/off and control other options, in case you encounter any problem.
- Please adjust the text opacity in the options menu if you use dark mode, for better visibility.
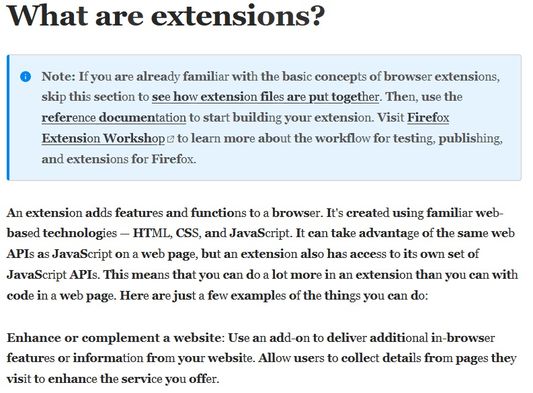
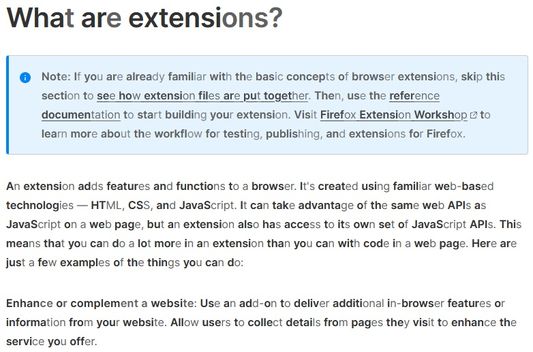
1. Apply Bionic Reading style with adjustable strength to a webpage.
- You can skip short words and short text (do no apply Bionic Reading style).
- You can change the strength of bionic algorithm (more bold characters with higher value).
2. Adjustable vowels for different languages.
- You can input characters that will be treated as vowels for the algorithm. For example: a á à ả ã ạ.
3. Adjustable font family, font size, font weight and font opacity.
- You can adjust font's properties to read the text easier.
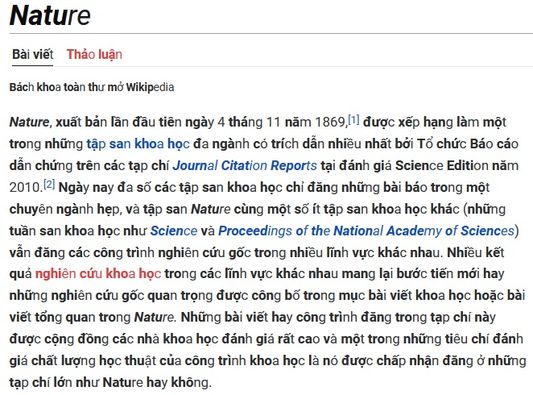
4. Support Unicode characters.
- The extension will work correctly with unicode text, instead of skipping or catching only English vowels.
- However, a combination like "a" and "`" is not the same as "à". I have no plan to support this for now, as it is rare to see on the web.
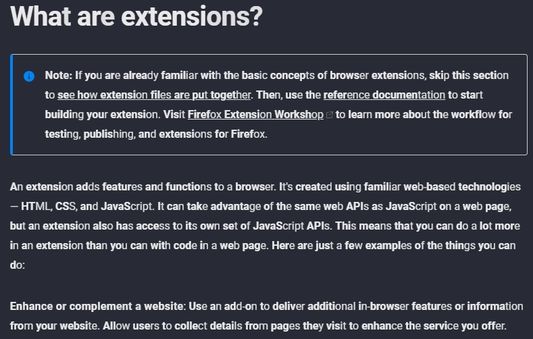
5. Apply dark mode to a webpage.
- You can click on the button on the Options GUI to apply dark mode to the whole webpage.
NOTICE:
- Some websites may block web-fonts to load. Thus, the extension may not display the selected font correctly. In that case, the similar font family in the same group will be used.
- Dark mode will not work with <iframe> elements inside the webpage. The source of <iframe> elements may be somewhere else, and not belong to the webpage that you are viewing.
- For anyone, who want to see the SOURCE CODE, just google something like "HOW TO VIEW FIREFOX EXTENSION SOURCE CODE". The extension webpage keeps all previous versions with changes log and you can extract the extension file (*.xpi) EASILY to get the source code. I see no reason to public this extension on websites like github,...
- Some websites may not work properly with this extension. They may use text node as a placeholder for other element and will break the page if we modified it.
- You can use shortcut keys to quickly turn on/off and control other options, in case you encounter any problem.
- Please adjust the text opacity in the options menu if you use dark mode, for better visibility.
1. Apply Bionic Reading style with adjustable strength to a webpage.
- You can skip short words and short text (do no apply Bionic Reading style).
- You can change the strength of bionic algorithm (more bold characters with higher value).
2. Adjustable vowels for different languages.
- You can input characters that will be treated as vowels for the algorithm. For example: a á à ả ã ạ.
3. Adjustable font family, font size, font weight and font opacity.
- You can adjust font's properties to read the text easier.
4. Support Unicode characters.
- The extension will work correctly with unicode text, instead of skipping or catching only English vowels.
- However, a combination like "a" and "`" is not the same as "à". I have no plan to support this for now, as it is rare to see on the web.
5. Apply dark mode to a webpage.
- You can click on the button on the Options GUI to apply dark mode to the whole webpage.
NOTICE:
- Some websites may block web-fonts to load. Thus, the extension may not display the selected font correctly. In that case, the similar font family in the same group will be used.
- Dark mode will not work with <iframe> elements inside the webpage. The source of <iframe> elements may be somewhere else, and not belong to the webpage that you are viewing.
评分 3.9(1 位用户)
权限与数据
更多信息
- 版本
- 1.6.25
- 大小
- 31.9 KB
- 上次更新
- 2 年前 (2024年1月8日)
- 版本历史
- 添加到收藏集