ChatGPT-rtl 作者: Hadi pd
You can solve the issue of displaying Arabic and Persian texts from right to left on websites such as Chat-gpt, BAI, and poe using this simple and lightweight extension. حل مشکل RTL در ChatGPT
488 个用户488 个用户
扩展元数据
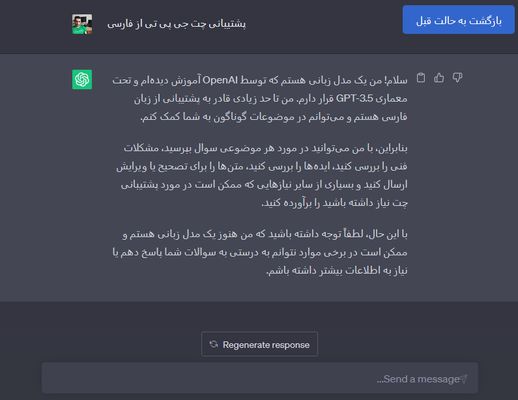
屏幕截图


关于此扩展
توسط این افزونه ساده و سبک میتوانید مشکل نمایش چپ به راست فارسی و عربی را در سایت های Chat-gpt, BAI, poe
يمكنك حل مشكلة عرض النصوص باللغة العربية والفارسية من اليسار إلى اليمين على مواقع الويب مثل Chat-gpt وBAI وpoe باستخدام هذا الإضافة البسيطة والخفيفة.
You can solve the issue of displaying Arabic and Persian texts from right to left on websites such as Chat-gpt, BAI, and poe using this simple and lightweight extension.
يمكنك حل مشكلة عرض النصوص باللغة العربية والفارسية من اليسار إلى اليمين على مواقع الويب مثل Chat-gpt وBAI وpoe باستخدام هذا الإضافة البسيطة والخفيفة.
You can solve the issue of displaying Arabic and Persian texts from right to left on websites such as Chat-gpt, BAI, and poe using this simple and lightweight extension.
评分 4.7(1 位用户)
权限与数据
必要权限:
- 访问您在 poe.com 域名的数据
- 访问您在 chatbot.theb.ai 域名的数据
- 访问您在 theb.ai 域名的数据
- 访问您在 gpt.com 的数据
- 访问您在 chat.gpt.com 的数据
- 访问您在 chat.openai.com 的数据
- 访问您在 chatgpt.com 的数据
- 访问您在 chat.qwen.ai 的数据
- 访问您在 chat.deepseek.com 的数据
- 访问您在 claude.ai 的数据
- 访问您在 gemini.google.com 的数据
- 访问您在 groq.com 的数据
- 访问您在 qodo.ai 的数据
- 访问您在 github.com 的数据
- 访问您在 www.tabnine.com 的数据
- 访问您在 replit.com 的数据
- 访问您在 www.jasper.ai 的数据
- 访问您在 www.copy.ai 的数据
- 访问您在 rytr.me 的数据
- 访问您在 writesonic.com 的数据
- 访问您在 leonardo.ai 的数据
- 访问您在 www.midjourney.com 的数据
- 访问您在 www.synthesia.io 的数据
- 访问您在 labs.openai.com 的数据
- 访问您在 www.notion.so 的数据
- 访问您在 www.usemotion.com 的数据
- 访问您在 fireflies.ai 的数据
- 访问您在 otter.ai 的数据
- 访问您在 assistant.google.com 的数据
- 访问您在 www.alexa.com 的数据
- 访问您在 www.quillbot.com 的数据
- 访问您在 platform.openai.com 的数据
- 访问您在 duckduckgo.com 的数据
- 访问您在 duck.ai 的数据
更多信息