iShell 作者: gchristnsn
iShell allows to give commands to the browser by entering text into a special input box available by Ctrl+Space key combination. You may create your own commands in JavaScript. iShell is a descendant of the Mozilla Ubiquity project.
25 个用户25 个用户
扩展元数据
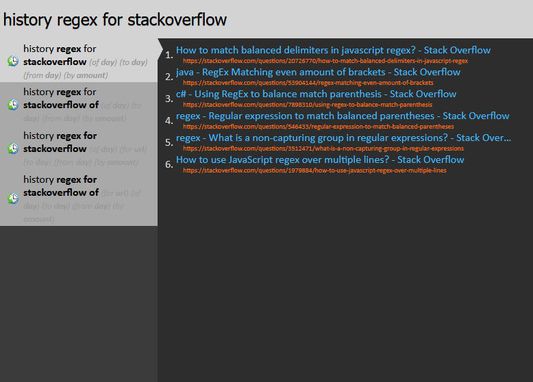
屏幕截图


关于此扩展
iShell is a browser add-on available by the Ctrl+Space key combination that lets you give commands to a browser by entering text into a special input box. Commands are shortcuts for things that you commonly do on the Web; they can eliminate repetitive tasks and let you get more done, faster. You can instantly obtain interactive results of command execution in the same window. It is possible to create your own iShell commands in JavaScript.
The complete list of the builtin commands is available here.
Create your own commands
iShell allows to declaratively define and automatically parse commands with prepositional arguments. For example, consider the command show-text with the following syntax: "show-text hey! in popup". It has the prepositional argument named in and the nameless first argument. iShell command parser will automatically provide values (hey!, popup) of the arguments to the command handler methods after you enter it in the input box.
iShell commands have full access to browser WebExtension APIs and jQuery. This gives you the ability to extend the browser almost effortlessly. Find more information on command authoring in the tutorial at iShell setting pages.
History
iShell is a WebExtensions revival of Mozilla Ubiquity, an ingenious experiment in ubiquitous linguistic user interfaces. iShell aims to bring back the full functionality of Ubiquity to Firefox Quantum and provide a clean, unified modern object-oriented command authoring API.
The legacy Ubiquity had a command subscription model, where you were supposed to subscribe to third-party commands that were updated automatically. For security reasons, there is no such model in iShell. You need to manually maintain third-party code in the iShell command editor by using the install command.
Despite that, iShell is still immensely useful if you can write JavaScript to automate things you have (web)APIs for or to extend the browser functionality without much effort. The add-on allows to create interactive presentations of any complexity with the standard CSS and HTML.
Some additional features not found in the original Ubiquity
API keys are necessary for some built-in commands
Some built-in commands now require API keys of their corresponding services. If the help links at the iShell interface provide not enough guidance to obtain them, please see the project GitHub page.
The complete list of the builtin commands is available here.
Create your own commands
iShell allows to declaratively define and automatically parse commands with prepositional arguments. For example, consider the command show-text with the following syntax: "show-text hey! in popup". It has the prepositional argument named in and the nameless first argument. iShell command parser will automatically provide values (hey!, popup) of the arguments to the command handler methods after you enter it in the input box.
iShell commands have full access to browser WebExtension APIs and jQuery. This gives you the ability to extend the browser almost effortlessly. Find more information on command authoring in the tutorial at iShell setting pages.
History
iShell is a WebExtensions revival of Mozilla Ubiquity, an ingenious experiment in ubiquitous linguistic user interfaces. iShell aims to bring back the full functionality of Ubiquity to Firefox Quantum and provide a clean, unified modern object-oriented command authoring API.
The legacy Ubiquity had a command subscription model, where you were supposed to subscribe to third-party commands that were updated automatically. For security reasons, there is no such model in iShell. You need to manually maintain third-party code in the iShell command editor by using the install command.
Despite that, iShell is still immensely useful if you can write JavaScript to automate things you have (web)APIs for or to extend the browser functionality without much effort. The add-on allows to create interactive presentations of any complexity with the standard CSS and HTML.
Some additional features not found in the original Ubiquity
- Modern class-based command syntax.
- More argument roles (prepositions): 'by' (cause), 'for' (subject) and 'on' (dependency).
- Ability to scroll through preview list items with Ctrl+UP/DOWN keys.
- It is possible to separate user commands into multiple categories in the command editor.
- Ability to add commands to the browser context menu with the Ctrl+Alt+Enter keyboard shortcut (Firefox only). Commands that do not need the preview should be marked as executable in the add-on settings.
API keys are necessary for some built-in commands
Some built-in commands now require API keys of their corresponding services. If the help links at the iShell interface provide not enough guidance to obtain them, please see the project GitHub page.
评分 5(1 位用户)
权限与数据
必要权限:
- 与 Firefox 之外的其他程序交换信息
- 清除最近的浏览历史、Cookie 及有关数据
- 获取剪贴板数据
- 输入数据到剪贴板
- 下载文件和读取与修改浏览器的下载历史
- 获取浏览历史
- 监控扩展使用情况和管理主题
- 向您显示通知
- 获取最近关闭的标签页
- 隐藏和显示浏览器标签页
- 获取浏览器标签页
- 获知浏览器导航时的行为状态
- 访问您在所有网站的数据
更多信息