Debug CSS 作者: Pranay Joshi
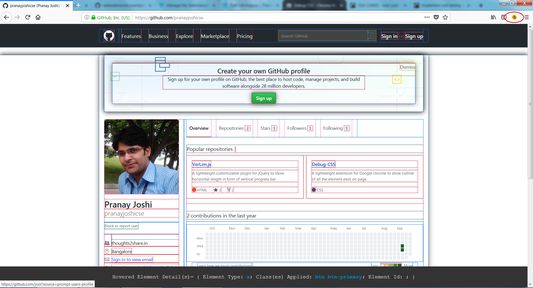
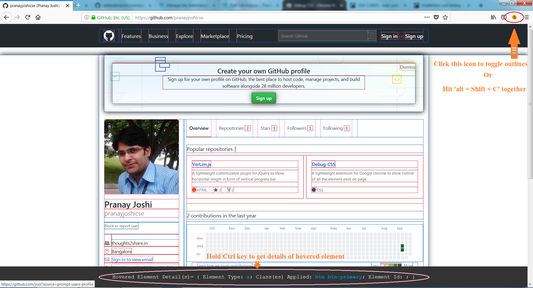
Adds outline to all elements on the page to show the culprit element which is changing desired layout hit `Alt+Shift+C ` key to toggle the extension
1,146 个用户1,146 个用户
扩展元数据
屏幕截图


关于此扩展
Adds outline to all elements on the page to show the culprit element which is changing desired layout
# Debug CSS
A lightweight extension for Mozilla Firefox to show outline of all the element exist on page.
while working on web page development the one of the difficult part is to position the element as required and check which element affecting the other one.
This Mozilla Firefox extension allows user to see outline on every element of the page. Hold the keyboard Ctrl button and hover element it will show the element details along with the value.
----------
# Usage
Post installation simply click on the extension icon to turn it On or Off.
If you are a keyboard shortcut lover like me simply hit `Alt+Shift+C ` key to toggle the extension.
----------
# How it works?
This extension works on CSS outline attribute:
add the below code snippet in any CSS of a web page
`
* {
outline: 1px solid red;
}`
The extension does the same the only thing is; it gives different color to different element(s) while the code snippet adds red outline to every element.
----------
# Other work and repository
[A lightweight customizable plugin for jQuery to show horizontal length in form of vertical progress bar.](https://github.com/pranayjoshicse/VerLim.js)
[listed on jqueryscript.net](https://www.jqueryscript.net/other/Simple-Custom-Reading-Indicator-with-jQuery-VerLim-js.html)
[Demo](https://www.jqueryscript.net/demo/Simple-Custom-Reading-Indicator-with-jQuery-VerLim-js/)
----------
# More about me
[twitter.](https://twitter.com/pranayjoshicse)
[about me.](https://about.me/pranayjoshi)
# Debug CSS
A lightweight extension for Mozilla Firefox to show outline of all the element exist on page.
while working on web page development the one of the difficult part is to position the element as required and check which element affecting the other one.
This Mozilla Firefox extension allows user to see outline on every element of the page. Hold the keyboard Ctrl button and hover element it will show the element details along with the value.
----------
# Usage
Post installation simply click on the extension icon to turn it On or Off.
If you are a keyboard shortcut lover like me simply hit `Alt+Shift+C ` key to toggle the extension.
----------
# How it works?
This extension works on CSS outline attribute:
add the below code snippet in any CSS of a web page
`
* {
outline: 1px solid red;
}`
The extension does the same the only thing is; it gives different color to different element(s) while the code snippet adds red outline to every element.
----------
# Other work and repository
[A lightweight customizable plugin for jQuery to show horizontal length in form of vertical progress bar.](https://github.com/pranayjoshicse/VerLim.js)
[listed on jqueryscript.net](https://www.jqueryscript.net/other/Simple-Custom-Reading-Indicator-with-jQuery-VerLim-js.html)
[Demo](https://www.jqueryscript.net/demo/Simple-Custom-Reading-Indicator-with-jQuery-VerLim-js/)
----------
# More about me
[twitter.](https://twitter.com/pranayjoshicse)
[about me.](https://about.me/pranayjoshi)
评分 4.8(1 位用户)
更多信息