Realize 作者: Realize for React
A React component tree visualizer
58 个用户58 个用户
扩展元数据
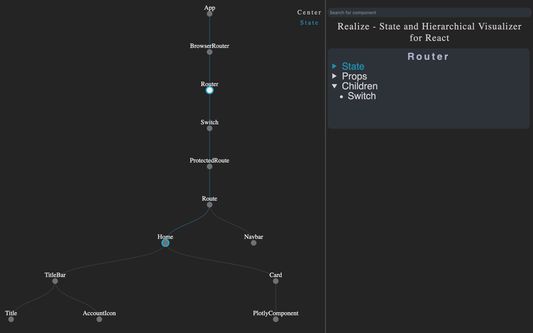
屏幕截图


关于此扩展
As React applications scale, it becomes more difficult to track state and to have a holistic overview of the component hierarchy. Realize is a tool to help developers visualize the structure and state flow of their React applications, especially when they are growing in scale and complexity. It currently supports React v.16.8.
❗️Prerequisites
1. You must have React Dev Tools installed to use Realize for React. Install it from here.
2. Realize is best used on non-deployed applications. This uglification of deployed websites makes the component structure pretty unreadable.
💻How to use
1. Click the blue 'Add to Firefox' button
2. Once installed, navigate to your React website
3. Open the dev tools window and click on the Realize panel
4. Trigger a state change to populate the component tree
4. Like us on Github
🔥Functionality:
Zoom & Pan - Hold down shift to enable dragging and zooming on the tree (to recenter just click the center button)
Component Focus - Click on a node to view state, props and children in the right and panel
State Flow - Click the 'state' toggle to show state flow on the tree. Stateful components have blue nodes and state flow is show by blue links
Search and Highlight - Enter a component name in the search bar to see all matching nodes pulsate
Authors
Fan Shao - Github | LinkedIn
Harry Clifford - Github | LinkedIn
Henry Black - Github | LinkedIn
Horatiu Mitrea - Github | LinkedIn
Contact
For contributions, concerns or others please visit us here
❗️Prerequisites
1. You must have React Dev Tools installed to use Realize for React. Install it from here.
2. Realize is best used on non-deployed applications. This uglification of deployed websites makes the component structure pretty unreadable.
💻How to use
1. Click the blue 'Add to Firefox' button
2. Once installed, navigate to your React website
3. Open the dev tools window and click on the Realize panel
4. Trigger a state change to populate the component tree
4. Like us on Github
🔥Functionality:
Zoom & Pan - Hold down shift to enable dragging and zooming on the tree (to recenter just click the center button)
Component Focus - Click on a node to view state, props and children in the right and panel
State Flow - Click the 'state' toggle to show state flow on the tree. Stateful components have blue nodes and state flow is show by blue links
Search and Highlight - Enter a component name in the search bar to see all matching nodes pulsate
Authors
Fan Shao - Github | LinkedIn
Harry Clifford - Github | LinkedIn
Henry Black - Github | LinkedIn
Horatiu Mitrea - Github | LinkedIn
Contact
For contributions, concerns or others please visit us here
评分 1(1 位用户)
权限与数据
更多信息