RxJS Insights 作者: kszksz
See through the observables
30 个用户30 个用户
扩展元数据
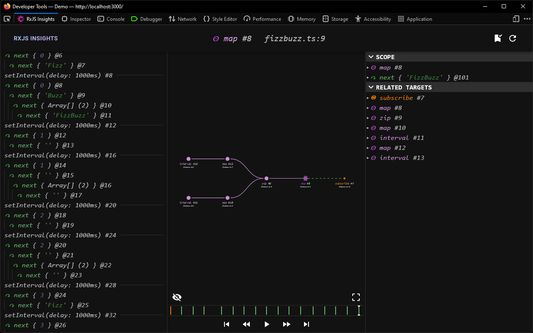
屏幕截图


关于此扩展
RxJS Insights is a toolset that helps you debug and visualize the observables in your app.
✨ Developer friendly: Easy to set up. Easy to use.
✨ Unobtrusive: Does not require source code modification.
✨ Comprehensive: Tracks all types of events and relations.
The data gathered by the RxJS Insights includes the information about:
• constructor calls, including the arguments passed to it, the name of the Observable (sub)class, and the source code location of the call,
• creation operator calls, including the arguments passed to it, the name of the operator, and the source code location of the call,
• pipeable operator calls, including the arguments passed to it, the name of the operator, and the source code location of the call,
• subscribers (i.e. the instances of the running observables), including the relation to the parent observable, as well as relations to other subscribers that are either sources or destinations of the given subscriber,
• callers (i.e. the connection with the world outside the RxJS, e.g. direct subscribe calls from the application), including the arguments passed to it, and the source code location of the call,
• events, including the notification events (i.e. next, error, and complete) and subscription events (i.e. subscribe and unsubscribe), as well as relations to other events that either caused or are caused by the given event,
• async tasks within which the events happened (e.g. setTimeout, setInterval, DOM events, REST events, etc.).
Learn more at https://github.com/ksz-ksz/rxjs-insights
✨ Developer friendly: Easy to set up. Easy to use.
✨ Unobtrusive: Does not require source code modification.
✨ Comprehensive: Tracks all types of events and relations.
The data gathered by the RxJS Insights includes the information about:
• constructor calls, including the arguments passed to it, the name of the Observable (sub)class, and the source code location of the call,
• creation operator calls, including the arguments passed to it, the name of the operator, and the source code location of the call,
• pipeable operator calls, including the arguments passed to it, the name of the operator, and the source code location of the call,
• subscribers (i.e. the instances of the running observables), including the relation to the parent observable, as well as relations to other subscribers that are either sources or destinations of the given subscriber,
• callers (i.e. the connection with the world outside the RxJS, e.g. direct subscribe calls from the application), including the arguments passed to it, and the source code location of the call,
• events, including the notification events (i.e. next, error, and complete) and subscription events (i.e. subscribe and unsubscribe), as well as relations to other events that either caused or are caused by the given event,
• async tasks within which the events happened (e.g. setTimeout, setInterval, DOM events, REST events, etc.).
Learn more at https://github.com/ksz-ksz/rxjs-insights
评分 0(1 位用户)
权限与数据
更多信息