Interceptor 作者: Codemancers
Run web clients without backends by mocking HTTP requests
165 个用户165 个用户
扩展元数据
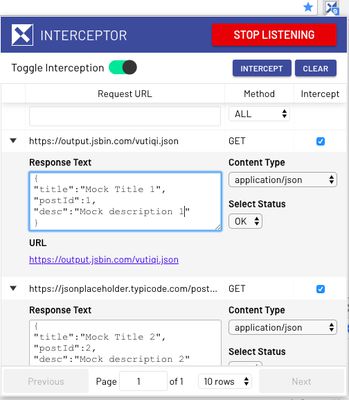
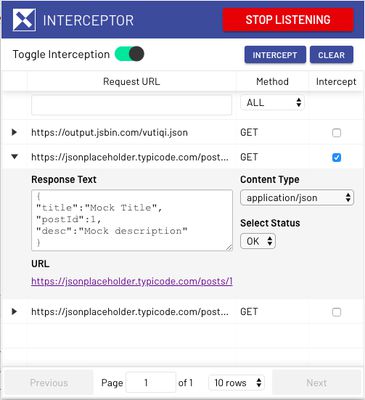
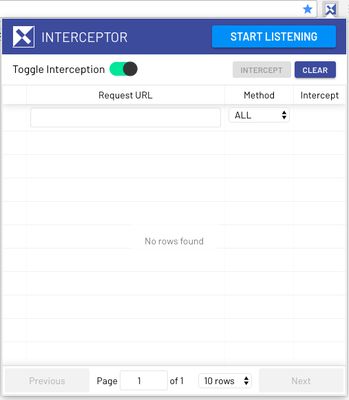
屏幕截图




关于此扩展
Run web clients without backends by mocking HTTP requests
During development, often times front-end devs have to wait for the back-end devs to offer an API to work on. Even after the API is given, if the front-end team wants a different set of data to work on, they again need to wait for the changes to be made and hosted. We, front-end developers resort to techniques like storing the data in a variable or using mock API’s.
To overcome this, we are working on a browser extension Interceptor, which lets you define your own response, and everytime the browser requests data from a particular URL, returns you with mock data instead of, from the server.
This blog post Interceptor : Your Own Mock Server inside the browser makes things much more clear.
Code: https://github.com/code-mancers/interceptor
Project change log: https://github.com/code-mancers/interceptor/blob/master/CHANGELOG.md
Privacy Policy: https://github.com/code-mancers/interceptor/blob/master/Privacy-policy.md
Contributors : https://github.com/code-mancers/interceptor/graphs/contributors
During development, often times front-end devs have to wait for the back-end devs to offer an API to work on. Even after the API is given, if the front-end team wants a different set of data to work on, they again need to wait for the changes to be made and hosted. We, front-end developers resort to techniques like storing the data in a variable or using mock API’s.
To overcome this, we are working on a browser extension Interceptor, which lets you define your own response, and everytime the browser requests data from a particular URL, returns you with mock data instead of, from the server.
This blog post Interceptor : Your Own Mock Server inside the browser makes things much more clear.
Code: https://github.com/code-mancers/interceptor
Project change log: https://github.com/code-mancers/interceptor/blob/master/CHANGELOG.md
Privacy Policy: https://github.com/code-mancers/interceptor/blob/master/Privacy-policy.md
Contributors : https://github.com/code-mancers/interceptor/graphs/contributors
评分 3.4(1 位用户)
权限与数据
更多信息