News Filter ニュースフィルター 作者: ABCD
特定のキーワードを含む記事、動画サイトのコメント等を非表示にします!
您需要 Firefox 来使用此扩展
扩展元数据
屏幕截图











关于此扩展
URLとCSSセレクタでフィルタ対象の記事等を指定し、
タイトルと出版元(どちらかのみも可能)を
指定することで不要な記事を非表示にします。
バージョン3より特定のドメイン以外でも利用できるようになり、
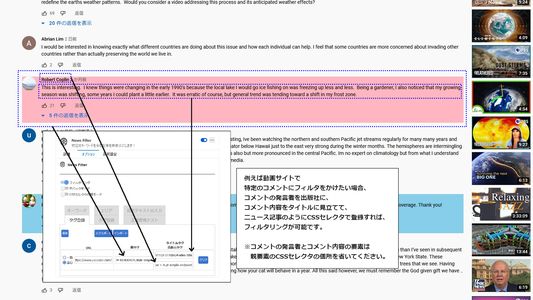
動画配信サイトの動画の一覧・コメントや
SNS等でフィルタをかけたい場合にも利用できます。
※それにともないアドオン名も変えました。
基本的な使い方は前バージョンとほぼ変わりません。
変更点は後述の注意点をご覧ください。
下記の具体的な入力例
下記の操作方法と
スクリーンショットをご参照ください。
※非表示にしたい記事等がある場合、
CSSセレクタを表示し、
まずはスクリーンショットの
2番目の登録をしてみてください。
オプション画面の操作について
<「フィルタリング」スイッチ>
フィルタをかけたい場合はONにしてください。
<「デバックモード」スイッチ>
本来非表示になる要素の背景色が変わります。
本来は非表示になっていた要素を確認する際にご利用ください。
※要素によっては背景色が変わらない場合があります。
画像によって背景が全て表示されていない場合など。
<「CSSセレクタ作成モード」スイッチ>
ONにし、非表示にしたいリンク等の
要素を長押しすることで、
対象のCSSセレクタの候補が
ポップアップ(タイトルバーあたりをドラッグで移動可能)に
表示されます。
また対象の要素が色付けされます。
※CSSセレクタは連続する要素が
同じようなパターンで続くように見える場合でも、
クラス名が違ったり、微妙に違う場合がありますので、
うまくいかない場合はHTMLの解析が必要となります。
表示されたポップアップ上の
「▲」ボタンを押下すれば親要素を参照可能です。
「▼」ボタンで下位要素の参照に戻れます。
<キーワード>
●キーワード
※対象の文字が含まれていればOKです。
・ニュース記事のタイトルでフィルタをかけたい場合は、
タイトル欄で登録してください。
・ニュース記事の出版社名でフィルタをかけたい場合は、
出版元欄で登録してください。
・タイトル欄と出版元欄両方を登録した場合は、
「タイトルに対象が含まれ、かつ、出版元にも含まれる」が
条件になります。
・正規表現スイッチONで、正規表現を使用可能です。
ただし、処理時間は通常よりかかります。
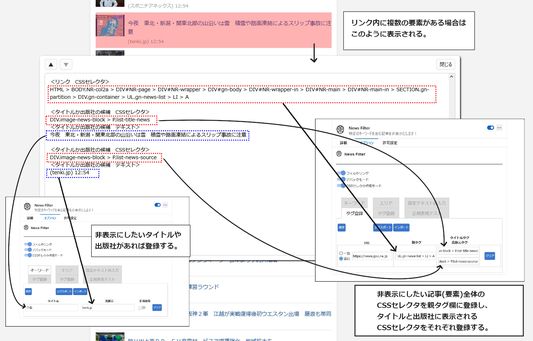
●タグ登録
URLとCSSセレクタで対象の要素を要素を特定します。
タイトルタグ欄と出版元タグ欄は
親タグ欄で登録したCSSセレクタの下位階層の個所から登録してください。
詳しくはスクリーンショットをご参照ください。
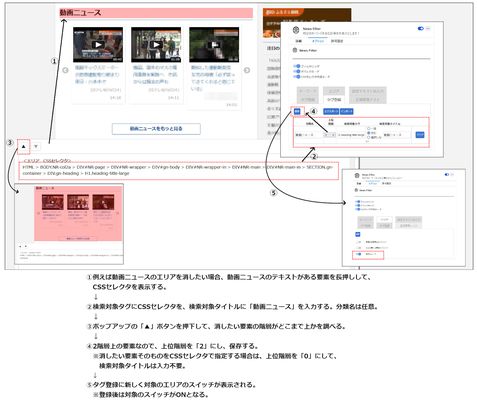
<エリア>
※キーワードで登録してあるURLの
ドメイン配下全てで有効となります。
●エリア
・タグ登録で登録した分類名が表示されるので
フィルタをかけたいスイッチをONにして保存してください。
●タグ登録
※詳しくはスクリーンショットをご参照ください。
・分類名 判別できるように
任意の名前を入力してく下さい。
・上位階層 後述。「検索対象タイトル」欄を
使用しない場合は「0」でOKです。
・検索対象タグ フィルタしたいエリアのタグを
CSSセレクタで指定してください。
「検索対象タイトル」を指定する場合は、
検索対象の文字列がある要素を指定し、
「上位階層」で対象の要素まで
何階層上か指定してください。
・検索対象タイトル フィルタしたいエリアに
タイトルが設定されている場合に
使用してください。
その場合、タイトルがある要素の
上位階層の要素を
消すことになると思いますので
「上位階層」プルダウンで
何階層上かを指定してください。
<インポート・エクスポートボタン>
●エクスポートボタン
登録したデータをファイルに出力します。
登録後はバックアップとして出力することをお勧めします。
●インポートボタン
出力した登録データをファイルから取り込みます。
登録データは上書きされますの注意してください。
<設定テキスト出入力>
注意点のAndroidの個所をご参照ください。
<!!!注意点!!!>
●前バージョンまでは特定のドメインでしか動かなくしており、
エリアの非表示はその配下で全て有効ととしていましたが、
バージョン3より、キーワードで登録してあるURLの
ドメイン配下で有効となるように変更しました。
エリアを非表示にしたいドメインで有効にしたいが、
キーワードで登録したタグが対象のドメインにはない場合は、
ダミーのデータをキーワードに登録して
エリアが有効になるようにしてください。
例:
URL :「含む」を選択、「https://www.xxxxx.com/ 」 ←ドメインを含むURL
親タグ :「aaa」 ←適当に実際にはないタグ名を入力
タイトルタグ :「aaa」 ←適当に実際にはないタグ名を入力
出版元タグ :「aaa」 ←適当に実際にはないタグ名を入力
●エリアのCSSセレクタは
特定のURLに紐づいていませんので
複数のドメインにまたがるように登録した場合は
予期しないエリアが
非表示になる場合が考えられますのでご注意ください。
またキーワードのタイトル、出版社の文字列(CSSセレクタではない)も
URLに紐づいていませんので同様です。
●Androidは現在「 Firefox Nightly」のみしか
個別のアドオンをインストールできないようです。
Nightlyではファイルの
インポート・エクスポート機能は
動かせそうもないため、
設定ファイルの内容をテキストエリアに
出入力できるように
「設定テキスト出入力」画面
(スクリーンショット参考)を作成しました。
エディタアプリなどで出力した内容を保存し、
バックアップしたりしてください。
PCから設定ファイルをメール等で添付し送って
エディタアプリ等をダウンロードし、
添付ファイルを開いてコピーし、
テキストエリアに貼り付けて
読み込ますこともできます。
またAndroid版では、
オプション画面のレイアウト崩れは対応しません。
Firefox Nightlyでの
個別アドオンのインストールのやり方は
ここでは書ききれないので
検索して設定してください。
設定に必要なコレクションのURLは以下を利用できます。
「https://addons.mozilla.org/ja/firefox/collections/16248248/yahoo-news-filter/」
上記のURLが見つからない場合は
Firefoxのアドオンページでアカウントを作成し、
コレクションを作成してください。
<正規表現テスト>
正規表現のテストをしたい場合はご利用ください。
ただのテストページです。表示には関係しません。
ポップアップ画面の操作について
「フィルタリング」スイッチ、
デバックモード」スイッチ、
「CSSセレクタ作成モード」スイッチ、
オプション画面へのショートカット(歯車マーク)が表示されます。
タイトルと出版元(どちらかのみも可能)を
指定することで不要な記事を非表示にします。
バージョン3より特定のドメイン以外でも利用できるようになり、
動画配信サイトの動画の一覧・コメントや
SNS等でフィルタをかけたい場合にも利用できます。
※それにともないアドオン名も変えました。
基本的な使い方は前バージョンとほぼ変わりません。
変更点は後述の注意点をご覧ください。
下記の具体的な入力例
下記の操作方法と
スクリーンショットをご参照ください。
※非表示にしたい記事等がある場合、
CSSセレクタを表示し、
まずはスクリーンショットの
2番目の登録をしてみてください。
オプション画面の操作について
<「フィルタリング」スイッチ>
フィルタをかけたい場合はONにしてください。
<「デバックモード」スイッチ>
本来非表示になる要素の背景色が変わります。
本来は非表示になっていた要素を確認する際にご利用ください。
※要素によっては背景色が変わらない場合があります。
画像によって背景が全て表示されていない場合など。
<「CSSセレクタ作成モード」スイッチ>
ONにし、非表示にしたいリンク等の
要素を長押しすることで、
対象のCSSセレクタの候補が
ポップアップ(タイトルバーあたりをドラッグで移動可能)に
表示されます。
また対象の要素が色付けされます。
※CSSセレクタは連続する要素が
同じようなパターンで続くように見える場合でも、
クラス名が違ったり、微妙に違う場合がありますので、
うまくいかない場合はHTMLの解析が必要となります。
表示されたポップアップ上の
「▲」ボタンを押下すれば親要素を参照可能です。
「▼」ボタンで下位要素の参照に戻れます。
<キーワード>
●キーワード
※対象の文字が含まれていればOKです。
・ニュース記事のタイトルでフィルタをかけたい場合は、
タイトル欄で登録してください。
・ニュース記事の出版社名でフィルタをかけたい場合は、
出版元欄で登録してください。
・タイトル欄と出版元欄両方を登録した場合は、
「タイトルに対象が含まれ、かつ、出版元にも含まれる」が
条件になります。
・正規表現スイッチONで、正規表現を使用可能です。
ただし、処理時間は通常よりかかります。
●タグ登録
URLとCSSセレクタで対象の要素を要素を特定します。
タイトルタグ欄と出版元タグ欄は
親タグ欄で登録したCSSセレクタの下位階層の個所から登録してください。
詳しくはスクリーンショットをご参照ください。
<エリア>
※キーワードで登録してあるURLの
ドメイン配下全てで有効となります。
●エリア
・タグ登録で登録した分類名が表示されるので
フィルタをかけたいスイッチをONにして保存してください。
●タグ登録
※詳しくはスクリーンショットをご参照ください。
・分類名 判別できるように
任意の名前を入力してく下さい。
・上位階層 後述。「検索対象タイトル」欄を
使用しない場合は「0」でOKです。
・検索対象タグ フィルタしたいエリアのタグを
CSSセレクタで指定してください。
「検索対象タイトル」を指定する場合は、
検索対象の文字列がある要素を指定し、
「上位階層」で対象の要素まで
何階層上か指定してください。
・検索対象タイトル フィルタしたいエリアに
タイトルが設定されている場合に
使用してください。
その場合、タイトルがある要素の
上位階層の要素を
消すことになると思いますので
「上位階層」プルダウンで
何階層上かを指定してください。
<インポート・エクスポートボタン>
●エクスポートボタン
登録したデータをファイルに出力します。
登録後はバックアップとして出力することをお勧めします。
●インポートボタン
出力した登録データをファイルから取り込みます。
登録データは上書きされますの注意してください。
<設定テキスト出入力>
注意点のAndroidの個所をご参照ください。
<!!!注意点!!!>
●前バージョンまでは特定のドメインでしか動かなくしており、
エリアの非表示はその配下で全て有効ととしていましたが、
バージョン3より、キーワードで登録してあるURLの
ドメイン配下で有効となるように変更しました。
エリアを非表示にしたいドメインで有効にしたいが、
キーワードで登録したタグが対象のドメインにはない場合は、
ダミーのデータをキーワードに登録して
エリアが有効になるようにしてください。
例:
URL :「含む」を選択、「https://www.xxxxx.com/ 」 ←ドメインを含むURL
親タグ :「aaa」 ←適当に実際にはないタグ名を入力
タイトルタグ :「aaa」 ←適当に実際にはないタグ名を入力
出版元タグ :「aaa」 ←適当に実際にはないタグ名を入力
●エリアのCSSセレクタは
特定のURLに紐づいていませんので
複数のドメインにまたがるように登録した場合は
予期しないエリアが
非表示になる場合が考えられますのでご注意ください。
またキーワードのタイトル、出版社の文字列(CSSセレクタではない)も
URLに紐づいていませんので同様です。
●Androidは現在「 Firefox Nightly」のみしか
個別のアドオンをインストールできないようです。
Nightlyではファイルの
インポート・エクスポート機能は
動かせそうもないため、
設定ファイルの内容をテキストエリアに
出入力できるように
「設定テキスト出入力」画面
(スクリーンショット参考)を作成しました。
エディタアプリなどで出力した内容を保存し、
バックアップしたりしてください。
PCから設定ファイルをメール等で添付し送って
エディタアプリ等をダウンロードし、
添付ファイルを開いてコピーし、
テキストエリアに貼り付けて
読み込ますこともできます。
またAndroid版では、
オプション画面のレイアウト崩れは対応しません。
Firefox Nightlyでの
個別アドオンのインストールのやり方は
ここでは書ききれないので
検索して設定してください。
設定に必要なコレクションのURLは以下を利用できます。
「https://addons.mozilla.org/ja/firefox/collections/16248248/yahoo-news-filter/」
上記のURLが見つからない場合は
Firefoxのアドオンページでアカウントを作成し、
コレクションを作成してください。
<正規表現テスト>
正規表現のテストをしたい場合はご利用ください。
ただのテストページです。表示には関係しません。
ポップアップ画面の操作について
「フィルタリング」スイッチ、
デバックモード」スイッチ、
「CSSセレクタ作成モード」スイッチ、
オプション画面へのショートカット(歯車マーク)が表示されます。
评分 3.6(1 位用户)
权限与数据详细了解
必要权限:
- 获取浏览器标签页
- 访问您在所有网站的数据
更多信息
ABCD 制作的更多扩展
- 目前尚无评分
- 目前尚无评分
- 目前尚无评分
- 目前尚无评分
- 目前尚无评分
- 目前尚无评分