Lazy tabs 作者: martin
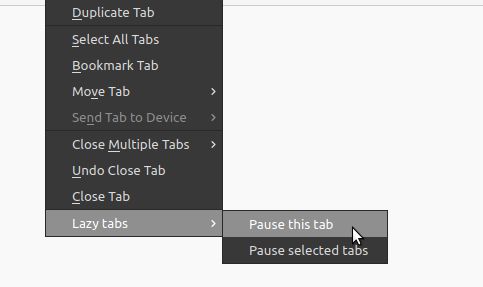
Open links in paused (discarded) tabs and pause selected tabs (from the right-click context menu). Also with "Lazy Mode".
33 个用户33 个用户
扩展元数据
屏幕截图



关于此扩展
This extension allows you to discard tabs and open links, bookmarks and bookmark folders in discarded tabs.
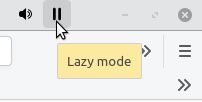
It adds a button on the tab bar that turns on/off the "Lazy Mode".
When Lazy Mode is ON all new background tabs are automatically paused.
You can't pause the current active tab, just switch to another tab and pause it from there.
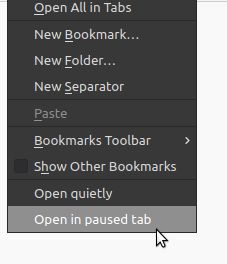
If you have bookmarks with URLs like addons.mozilla.org or support.mozilla.org, you should open them from the context menu item, Lazy Mode can't intercept requests to that sites for security reasons, I guess. This only happens with bookmarks and Lazy mode, otherwise everything works fine.
This add-on needs some permissions. If you're worried about that, just read the source code. It will take you less than a minute.
BACKGROUND.JS
let lazyMode = false;
let lastOpenedTabId = 1;
function initialUpdate(tabs){
for (let tab of tabs) {
updateLastOpenedTabId(tab.id);
}
}
function updateLastOpenedTabId(tabId){
if (tabId > lastOpenedTabId) {
lastOpenedTabId = tabId;
}
}
function onDiscarded() {
}
function onError(error) {
console.log(`Error: ${error}`);
}
function onCreatedItem() {
if (browser.runtime.lastError) {
console.log(`Error: ${browser.runtime.lastError}`);
}
}
function onCreatedTab(tab) {
updateLastOpenedTabId(tab.id);
}
function createDiscardedTab(tabUrl) {
var creating = browser.tabs.create({
url:tabUrl,
active:false,
discarded:true
});
creating.then(onCreatedTab, onError);
}
function onGetBookmarkId(bookmarks) {
if (bookmarks[0].url) {
createDiscardedTab(bookmarks[0].url)
} else {
getFolderChildren(bookmarks[0].id);
}
}
function getFolderChildren(bookmarkId) {
var gettingChildren = browser.bookmarks.getChildren(bookmarkId);
gettingChildren.then(onGetFolderChildren, onError);
}
function onGetFolderChildren(children) {
for (child of children) {
if (child.url){
createDiscardedTab(child.url);
} else {
getFolderChildren(child.id);
}
}
}
function toggleLazyMode(isEnabled){
if (!isEnabled) {
let querying = browser.tabs.query({});
querying.then(initialUpdate, onError);
browser.browserAction.setTitle({title: "Back to normal"});
browser.browserAction.setIcon({path: "playButton.svg"});
lazyMode = true;
} else {
browser.browserAction.setTitle({title: null});
browser.browserAction.setIcon({path: null})
lazyMode = false;
}
}
function discardThisTabs(tabs) {
var tabIds = [];
for (let tab of tabs) {
tabIds.push(tab.id);
}
var discarding = browser.tabs.discard(tabIds);
discarding.then(onDiscarded, onError);
}
function discardNewTab(tabId, url) {
var removing = browser.tabs.remove(tabId);
removing.then(function(tab) {
createDiscardedTab(url);
}, onError);
}
browser.menus.create({
id: "open-link-discarded",
title: "Open link in paused tab",
contexts: ["link"]
}, onCreatedItem);
browser.menus.create({
id: "open-bookmark-discarded",
title: "Open in paused tab",
contexts: ["bookmark"]
}, onCreatedItem);
browser.menus.create({
id: "discard-tab",
title: "Pause this tab",
contexts: ["tab"]
}, onCreatedItem);
browser.menus.create({
id: "discard-highlighted-tabs",
title: "Pause selected tabs",
contexts: ["tab"]
}, onCreatedItem);
browser.menus.onClicked.addListener((info, tab) => {
switch (info.menuItemId) {
case "open-link-discarded":
createDiscardedTab(info.linkUrl);
break;
case "open-bookmark-discarded":
let gettingBookmarks = browser.bookmarks.get(info.bookmarkId);
gettingBookmarks.then(onGetBookmarkId, onError);
break;
case "discard-highlighted-tabs":
let querying = browser.tabs.query({highlighted: true, active: false});
querying.then(discardThisTabs, onError);
break;
case "discard-tab":
discardThisTabs([tab]);
}
});
browser.browserAction.onClicked.addListener(() => {
toggleLazyMode(lazyMode);
});
browser.tabs.onCreated.addListener((tab) => {
if (tab.active && tab.id > lastOpenedTabId) {
updateLastOpenedTabId(tab.id);
}
});
browser.webRequest.onBeforeRequest.addListener((requestDetails)=>{
if(lazyMode){
if (!requestDetails.documentUrl && requestDetails.tabId > lastOpenedTabId){
discardNewTab(requestDetails.tabId, requestDetails.url);
}
}
},
{urls: ["<all_urls>"]}
);
browser.webNavigation.onCreatedNavigationTarget.addListener((details)=>{
if(lazyMode){
discardNewTab(details.tabId,details.url);
}
});
MANIFEST.JSON
{
"manifest_version": 2,
"name":"Lazy tabs",
"description":"Open links in paused (discarded) tabs and pause selected tabs (from the right-click context menu). Also with \"Lazy Mode\".",
"version":"3",
"developer": {
"name": "martin"
},
"background": {
"scripts": ["background.js"]
},
"permissions": [
"<all_urls>",
"webRequest",
"webNavigation",
"menus",
"bookmarks",
"tabs"
],
"browser_action": {
"browser_style": true,
"default_icon": "pauseButton.svg",
"default_title": "Lazy mode",
"default_area": "tabstrip"
}
}
It adds a button on the tab bar that turns on/off the "Lazy Mode".
When Lazy Mode is ON all new background tabs are automatically paused.
You can't pause the current active tab, just switch to another tab and pause it from there.
If you have bookmarks with URLs like addons.mozilla.org or support.mozilla.org, you should open them from the context menu item, Lazy Mode can't intercept requests to that sites for security reasons, I guess. This only happens with bookmarks and Lazy mode, otherwise everything works fine.
This add-on needs some permissions. If you're worried about that, just read the source code. It will take you less than a minute.
BACKGROUND.JS
let lazyMode = false;
let lastOpenedTabId = 1;
function initialUpdate(tabs){
for (let tab of tabs) {
updateLastOpenedTabId(tab.id);
}
}
function updateLastOpenedTabId(tabId){
if (tabId > lastOpenedTabId) {
lastOpenedTabId = tabId;
}
}
function onDiscarded() {
}
function onError(error) {
console.log(`Error: ${error}`);
}
function onCreatedItem() {
if (browser.runtime.lastError) {
console.log(`Error: ${browser.runtime.lastError}`);
}
}
function onCreatedTab(tab) {
updateLastOpenedTabId(tab.id);
}
function createDiscardedTab(tabUrl) {
var creating = browser.tabs.create({
url:tabUrl,
active:false,
discarded:true
});
creating.then(onCreatedTab, onError);
}
function onGetBookmarkId(bookmarks) {
if (bookmarks[0].url) {
createDiscardedTab(bookmarks[0].url)
} else {
getFolderChildren(bookmarks[0].id);
}
}
function getFolderChildren(bookmarkId) {
var gettingChildren = browser.bookmarks.getChildren(bookmarkId);
gettingChildren.then(onGetFolderChildren, onError);
}
function onGetFolderChildren(children) {
for (child of children) {
if (child.url){
createDiscardedTab(child.url);
} else {
getFolderChildren(child.id);
}
}
}
function toggleLazyMode(isEnabled){
if (!isEnabled) {
let querying = browser.tabs.query({});
querying.then(initialUpdate, onError);
browser.browserAction.setTitle({title: "Back to normal"});
browser.browserAction.setIcon({path: "playButton.svg"});
lazyMode = true;
} else {
browser.browserAction.setTitle({title: null});
browser.browserAction.setIcon({path: null})
lazyMode = false;
}
}
function discardThisTabs(tabs) {
var tabIds = [];
for (let tab of tabs) {
tabIds.push(tab.id);
}
var discarding = browser.tabs.discard(tabIds);
discarding.then(onDiscarded, onError);
}
function discardNewTab(tabId, url) {
var removing = browser.tabs.remove(tabId);
removing.then(function(tab) {
createDiscardedTab(url);
}, onError);
}
browser.menus.create({
id: "open-link-discarded",
title: "Open link in paused tab",
contexts: ["link"]
}, onCreatedItem);
browser.menus.create({
id: "open-bookmark-discarded",
title: "Open in paused tab",
contexts: ["bookmark"]
}, onCreatedItem);
browser.menus.create({
id: "discard-tab",
title: "Pause this tab",
contexts: ["tab"]
}, onCreatedItem);
browser.menus.create({
id: "discard-highlighted-tabs",
title: "Pause selected tabs",
contexts: ["tab"]
}, onCreatedItem);
browser.menus.onClicked.addListener((info, tab) => {
switch (info.menuItemId) {
case "open-link-discarded":
createDiscardedTab(info.linkUrl);
break;
case "open-bookmark-discarded":
let gettingBookmarks = browser.bookmarks.get(info.bookmarkId);
gettingBookmarks.then(onGetBookmarkId, onError);
break;
case "discard-highlighted-tabs":
let querying = browser.tabs.query({highlighted: true, active: false});
querying.then(discardThisTabs, onError);
break;
case "discard-tab":
discardThisTabs([tab]);
}
});
browser.browserAction.onClicked.addListener(() => {
toggleLazyMode(lazyMode);
});
browser.tabs.onCreated.addListener((tab) => {
if (tab.active && tab.id > lastOpenedTabId) {
updateLastOpenedTabId(tab.id);
}
});
browser.webRequest.onBeforeRequest.addListener((requestDetails)=>{
if(lazyMode){
if (!requestDetails.documentUrl && requestDetails.tabId > lastOpenedTabId){
discardNewTab(requestDetails.tabId, requestDetails.url);
}
}
},
{urls: ["<all_urls>"]}
);
browser.webNavigation.onCreatedNavigationTarget.addListener((details)=>{
if(lazyMode){
discardNewTab(details.tabId,details.url);
}
});
MANIFEST.JSON
{
"manifest_version": 2,
"name":"Lazy tabs",
"description":"Open links in paused (discarded) tabs and pause selected tabs (from the right-click context menu). Also with \"Lazy Mode\".",
"version":"3",
"developer": {
"name": "martin"
},
"background": {
"scripts": ["background.js"]
},
"permissions": [
"<all_urls>",
"webRequest",
"webNavigation",
"menus",
"bookmarks",
"tabs"
],
"browser_action": {
"browser_style": true,
"default_icon": "pauseButton.svg",
"default_title": "Lazy mode",
"default_area": "tabstrip"
}
}
评分 4.3(1 位用户)
权限与数据
更多信息